
Welcome to another edition of Tutorial Tuesday here on The Digital Press blog!
Today, I am going to show you how to use that full-page alpha sheet that comes with some digital products. If you are not sure what I mean by that, I am referring to the .PNG file that contains ALL of the letters/numbers/punctuation in one place (as opposed to the individual .PNG files you sometimes get for each of those items).
Full alpha sheets are really simple to use, but it just takes a little knowledge of the tricks behind doing so. You’ve probably realized, over time, that if you simply try to click and drag a single letter over to your layout, you will end up getting ALL of the letters. But fear not! I’m here today to help you learn how to easily select and use just the letters/numbers you need.
So, lets get started…
Today, for this tutorial, I am using products by Dawn by Design. She has some lovely alphas to mix and match in your layouts, and many of those alphas include a full-page alpha sheet.
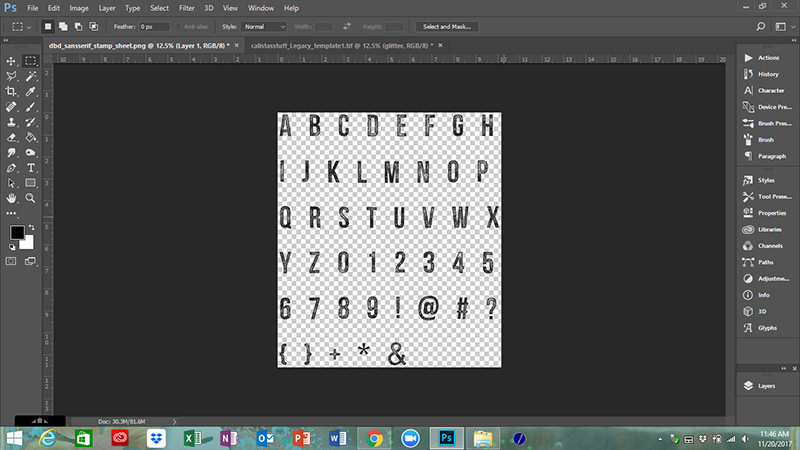
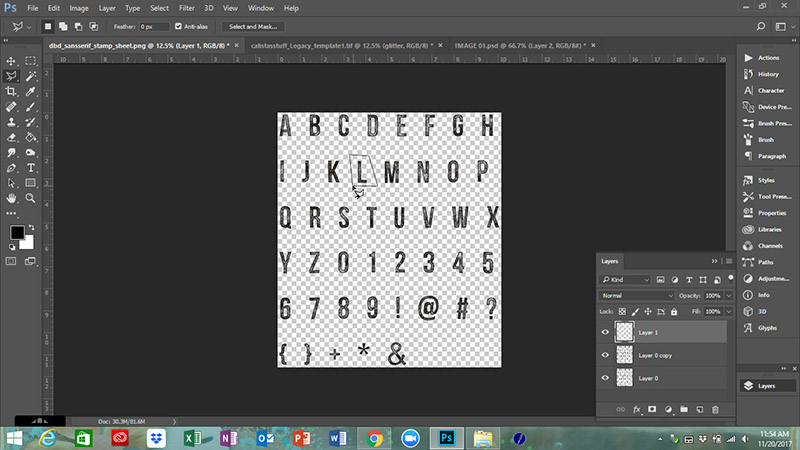
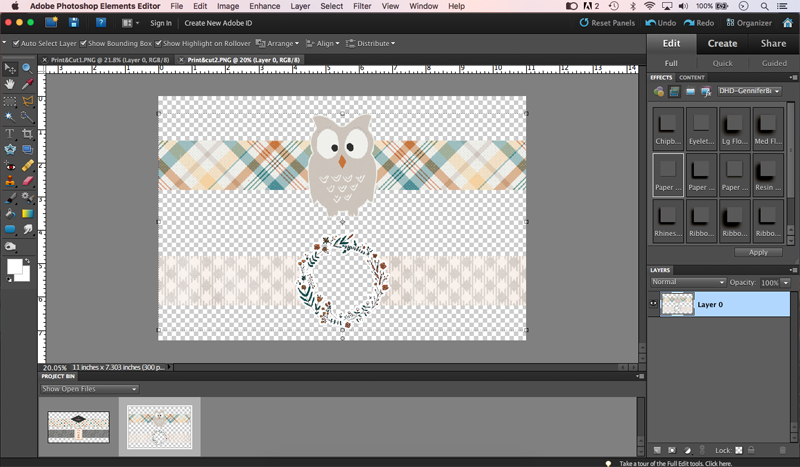
When I open the alpha sheet in Photoshop (PS), it looks like this:

You will notice that this is a .PNG file, which means it has a transparent background and the individual letters arranged across the canvas.
In order to arrange these letters into words on my layout, I will need to first select and copy individual letters. I can either drag the entire alphabet onto my layout and work from there, or I can copy individual letters from the original file and drag them over to my layout one at a time. Either way… in order to grab just ONE letter, first I have to select the letter I want to use. There are many ways to do this, but I will share with you some of the easier ways!
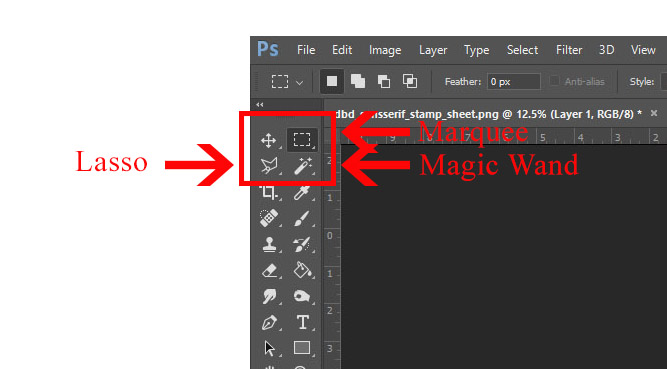
First, you are going to need to know how to use some of your selection tools… so let’s get familiar with the Marquee Tool, the Lasso Tool, and the Magic Wand Tool.

Here is how to use each one.
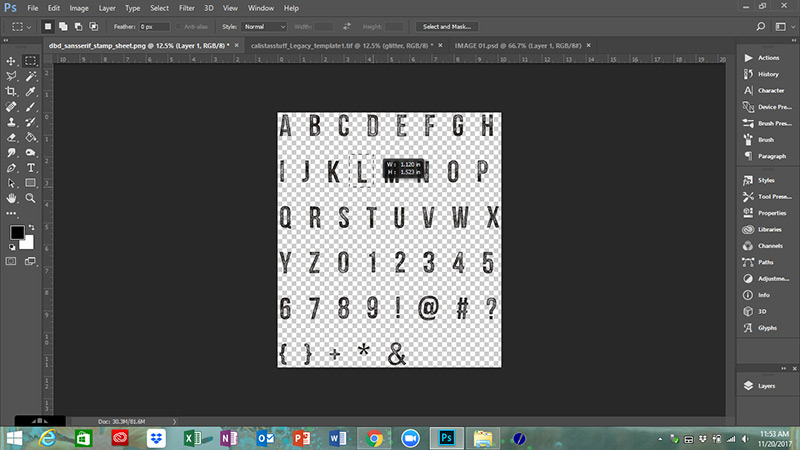
1. Marquee Tool — this is perhaps the easiest method, as you simply click and drag to draw out a box surrounding the letter you wish to select…

2. Lasso Tool — sometimes the letters are too close together to use the marquee tool easily. In these instances, the lasso tool works wonders. I prefer to use the polygonal lasso, as I can control where the lines go. You simply left-click to anchor a line into a point, and then click and drag to draw out a shape around the letter you want to use…

3. Magic Wand Tool — this one is a little trickier because there are more variables to consider, but some people prefer to use it. It is a good tool to use in really ornate (or messy) alphas, as well. To use the magic wand, you want to zoom in a bit on the letter you want to select. Then, using your little wand, click on the letter…

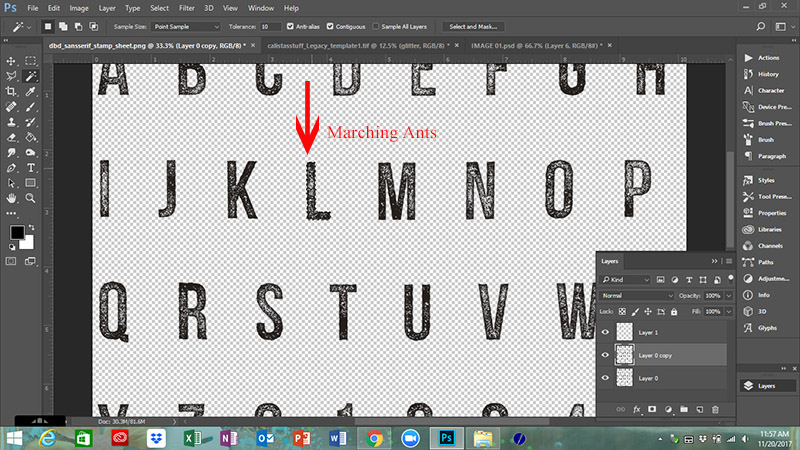
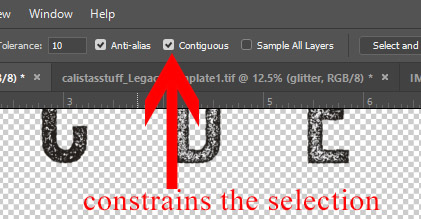
You should see the marching ants form around the letter. If you see marching ants on ALL of the letters, you will need to go up and check the box next to the word contiguous. This constrains the selection to pixels that touch each other…

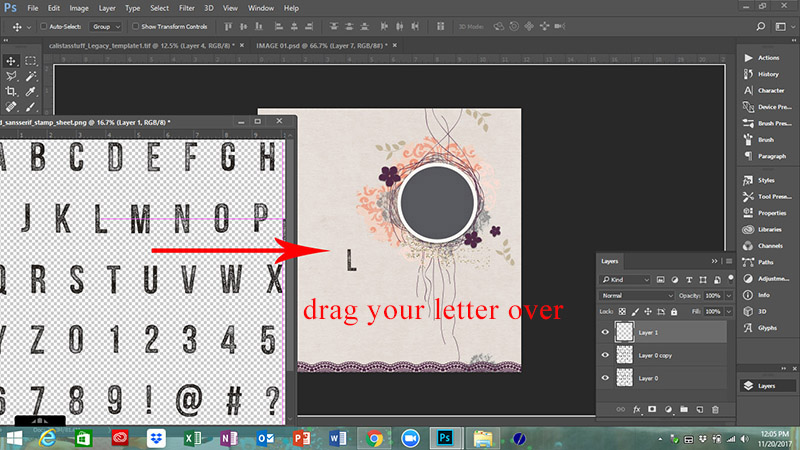
Whichever method you chose, you should now have your letter selected. At this point, you can simply hit Control-J (or Command-J for Mac users) and it will automatically copy your letter onto a new layer. Now, simply drag that layer over to where you want to place your letter…

Repeat this for each letter you need to use on your layout.
And there you have it! Now you know exactly how to handle those full alpha sheets like a pro!
The beautiful thing with using these full sheets is that instead of having to go back into to your folders and open a new letter file for each letter you need, you can simply open this one file and select the letters you need as you form your words. This will save you time, and it will save your computer from having to switch back and forth all the time.
And just for fun, here is the layout I made using Dawn’s Sophisticate Kit and San Serif Stamp Alphas, I also used Legacy Templates from Calista’s Stuff…

Now go give it a try, yourself, and show us in the gallery all of your beautiful pages!
 Erin is an artsy crafty kind of girl who is currently dabbling in far too many things, but is working hard to enjoy every moment of it, while avoiding the rain, which is difficult due to living in the land of many rains. She is slowly learning to use her smart phone to capture all the fun little bits of life that would otherwise go unremembered in the busy craziness that is raising a family!
Erin is an artsy crafty kind of girl who is currently dabbling in far too many things, but is working hard to enjoy every moment of it, while avoiding the rain, which is difficult due to living in the land of many rains. She is slowly learning to use her smart phone to capture all the fun little bits of life that would otherwise go unremembered in the busy craziness that is raising a family!










 About the Author: Barbara is a member of the creative team here at The Digital Press. She’s a mom to two adult “kids” (an almost 21 year old son and an 18 year old daughter). In her free time (since her kids are adults, like it or not she has plenty of free time) she loves to tell her family’s stories through digital scrapbooking, learn all she can about Photoshop and Lightroom, take photos, travel and hang out with her family. Life is good!
About the Author: Barbara is a member of the creative team here at The Digital Press. She’s a mom to two adult “kids” (an almost 21 year old son and an 18 year old daughter). In her free time (since her kids are adults, like it or not she has plenty of free time) she loves to tell her family’s stories through digital scrapbooking, learn all she can about Photoshop and Lightroom, take photos, travel and hang out with her family. Life is good!





 About the Author Kate is on the hybrid team here at The Digital Press. She lives on the Utah/Colorado border with her husband, 5 kids, 10 chickens, and a dog named Gracie. She’s a city-born girl who found she’s really a country girl at heart. She can be found outside, barefoot, and probably in her garden.
About the Author Kate is on the hybrid team here at The Digital Press. She lives on the Utah/Colorado border with her husband, 5 kids, 10 chickens, and a dog named Gracie. She’s a city-born girl who found she’s really a country girl at heart. She can be found outside, barefoot, and probably in her garden.