Have you ever seen a themed kit that was just plain gorgeous — or hilariously awesome — and you just had to have it? The only problem being… you really didn’t have any photos to use with it? Or maybe the theme wasn’t one that was applicable to your life and/or the memories you were trying to document, etc.? This happens to me all. the. time.
If you’ve ever found yourself in this situation — I’m here to help. Today’s tutorial is designed to help you figure out some ways to use those must-have products you see in the shop and can’t stop yourself from buying (and/or how to use an old kit you’ve had on your hard drive forever, but haven’t ever been able to find a use for)!
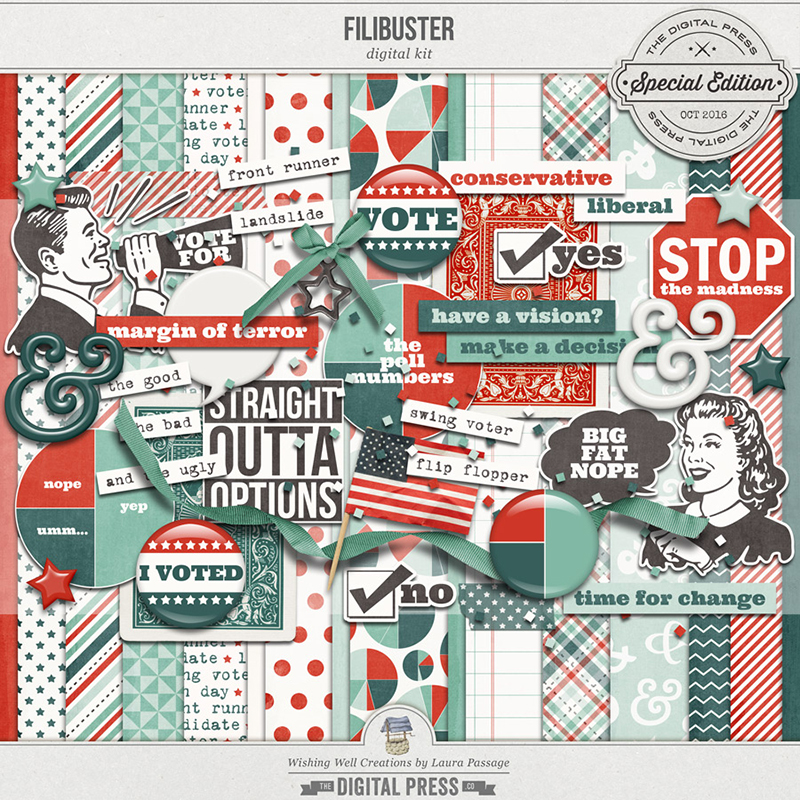
I’m going to show you a few ways you can use a hilariously awesome kit (like Filibuster by Laura Passage, which released a couple of weeks ago)… even if you don’t have any election/voting photos. First, here’s a look at the kit…
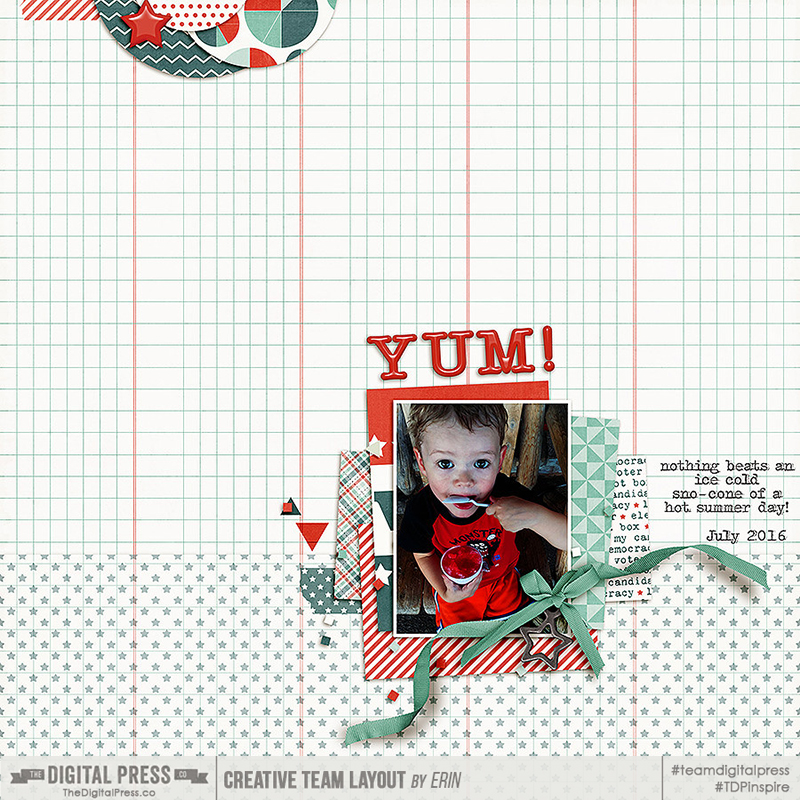
One of the options you always have when trying to use a themed kit… is to simply match the color scheme. TDP creative team member Erin took this super cute photo of her son eating a snow cone (see below) and was able to build a fantastic layout around the colors of his outfit…
Another trick — she also used themed items in a way that our eye doesn’t notice. For example, you can see that she used the “VOTE” journal card as a mat for her photo. While this trick draws your eye to the photo — you don’t really even notice the election theme, and the fact that it doesn’t match the theme of her layout. Lastly — blue & red can be considered to be “boy” colors. The color scheme, used with a photo of her son, emphasizes her boy-centered layout.
A second option that I often like to use in order to use a themed-product for a non-themed project — is finding an alternative theme within the kit. For example, while Laura’s kit is obviously “election/voting” in its theme… the colors & the stars & stripes can easily lend themselves to a simple patriotic theme, as well. I used her kit to make this next layout, which documents a 4th of July day at the lake house…
Again, I hid the word “VOTE” on the journal card by using it as a mat (and all you can see is the stars). I also used the typewritten phrase paper, but left the portion that’s peeking out to read mostly “land of the free” — again, in support of my patriotic theme. You’ll find that in the majority of themed kits, there is usually an alternate theme you can work with!
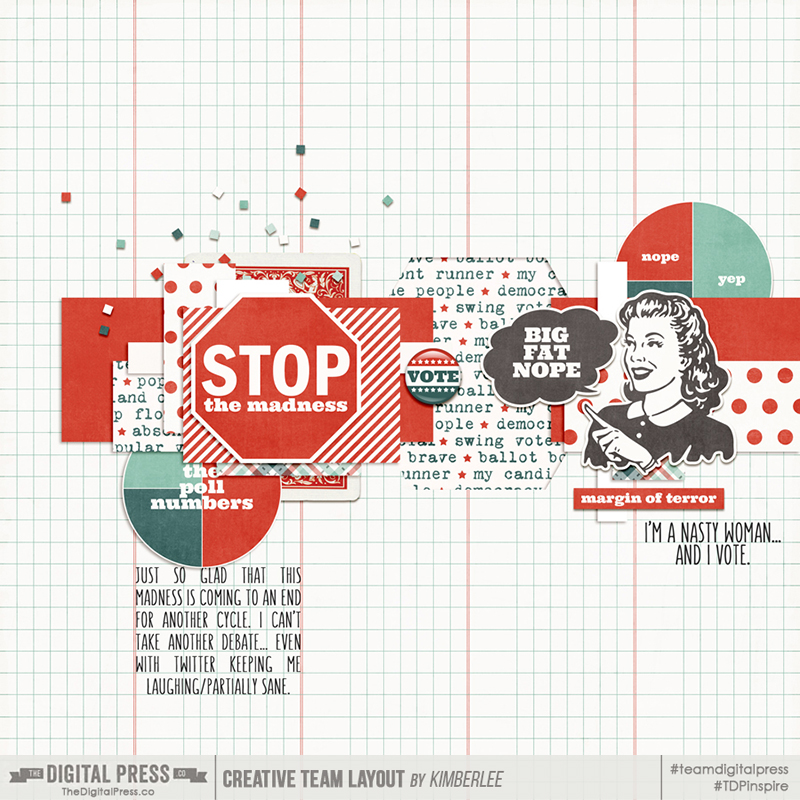
Finally, TDP creative team member Kimberlee shows off a third option for using a themed-kit if you don’t have photos to go with it, but you really want to use the product… a photoless page! If you don’t have any photos to match, but you still love the theme — just do it!
As you can see, you can still use a themed-kit to document a moment in your life — even without photos — by capturing what you were feeling, thinking, etc. in the journaling you include. Kimberlee used this fun kit to document her feelings about this year’s election (which can often be a controversial topic!). It is a time in our history that memory-keepers like us may want to document/record for future generations, who may enjoy looking back and remembering this crazy election year in 2016!
In closing… I hope that I have inspired you to either use those themed kits you’ve already got on your hard drive but haven’t figured out a use for. Additionally, the next time you see a themed kit that you love — I hope these ideas will provide you with the inspiration you need to go ahead and look for alternative uses!

About the Author Amie is a craft-loving dental hygienist who lives in Washington state. She loves her husband, her two kids (ages 8 & 5), and her English Bulldog… as well as coffee, baking cupcakes, daffodils, glitter & sprinkles, reading a good book, and lip gloss — not necessarily in that order.






















 About the Author | Barbara is a member of the creative team here at The Digital Press. She lives in Minnesota, is married and has two awesome kids (a 19 year old boy and a 17 year old girl) as well as an adorable 10 year old Soft Coated Wheaton Terrier. In her free time she loves to take photos and play around in Photoshop. Life is good!
About the Author | Barbara is a member of the creative team here at The Digital Press. She lives in Minnesota, is married and has two awesome kids (a 19 year old boy and a 17 year old girl) as well as an adorable 10 year old Soft Coated Wheaton Terrier. In her free time she loves to take photos and play around in Photoshop. Life is good!