Sometimes when I am working on a layout I want to tuck a bit of ribbon behind a frame or weave a bit of a string through a button but I don’t like using the eraser tool at all. Mostly because if I am not completely satisfied with how the ribbon or string looks, I have to delete it, find the element on my harddrive and re-add it to the layout and it takes time I’d rather spend on actual scrapping. So I went to look for an alternative way to erase parts of an element and I found it. Now when I need to do that I use a layer mask. It is so easy. Here’s how it works.
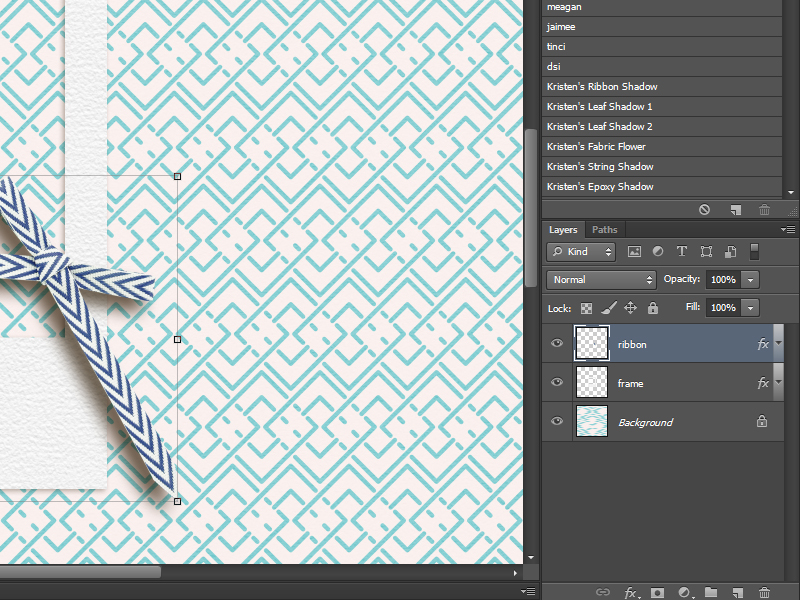
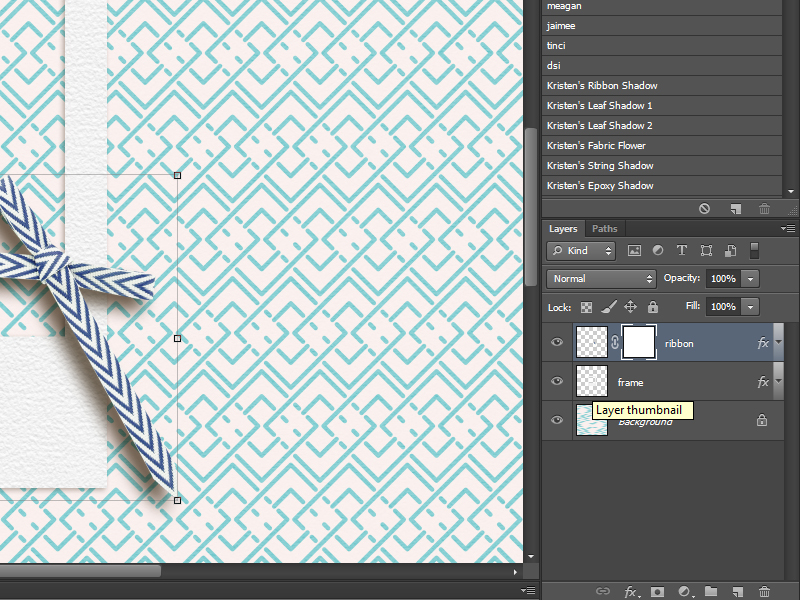
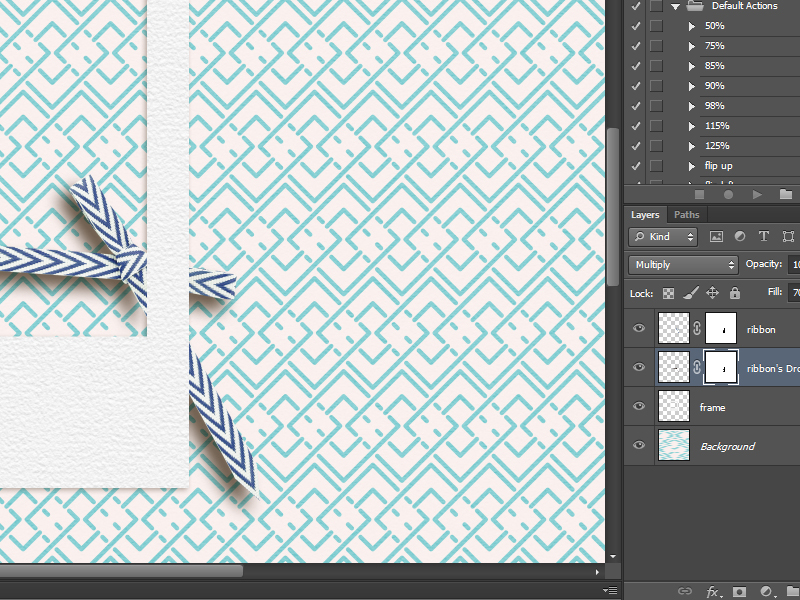
In this case I want to make the ribbon go behind the frame. Make sure the element that you want to ‘remove’ a part from is on the layer above the element you want to weave it to. The ribbon is above the frame layer. Select the ribbon layer by clicking on it.
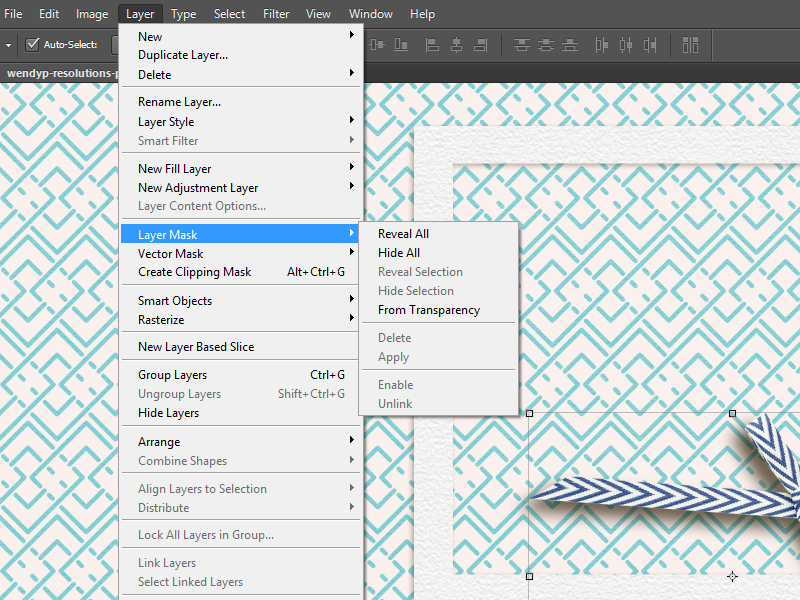
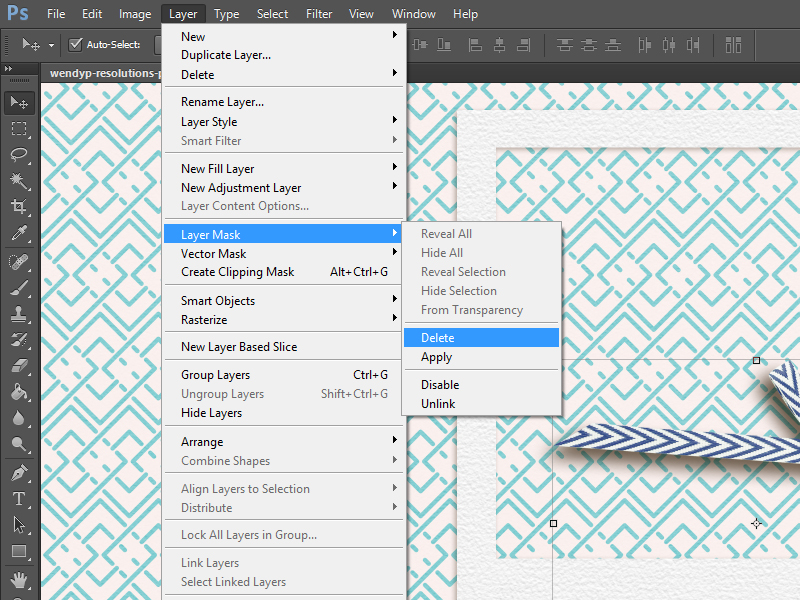
Now we are going to add a layer mask. Go to layer, layer mask and click on reveal all.
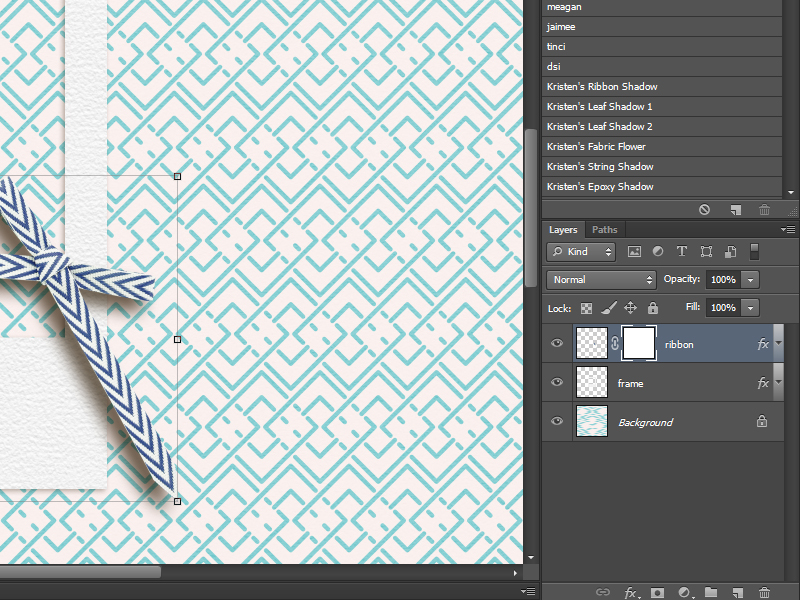
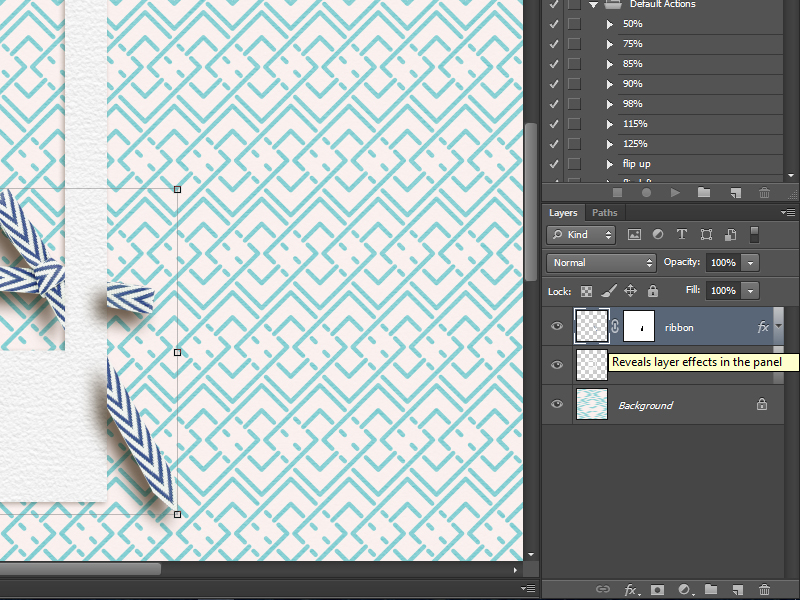
A white square appeared on your ribbon layer (Make sure you have your layer window visible otherwise you probably won’t see this. Go to window and then click on layers. This will make the layer window visible.)
Click on the white square to select it. Nothing will happen yet. Now we are going to select the frame thumbnail layer while holding the ctrl-key. Now your frame is selected.
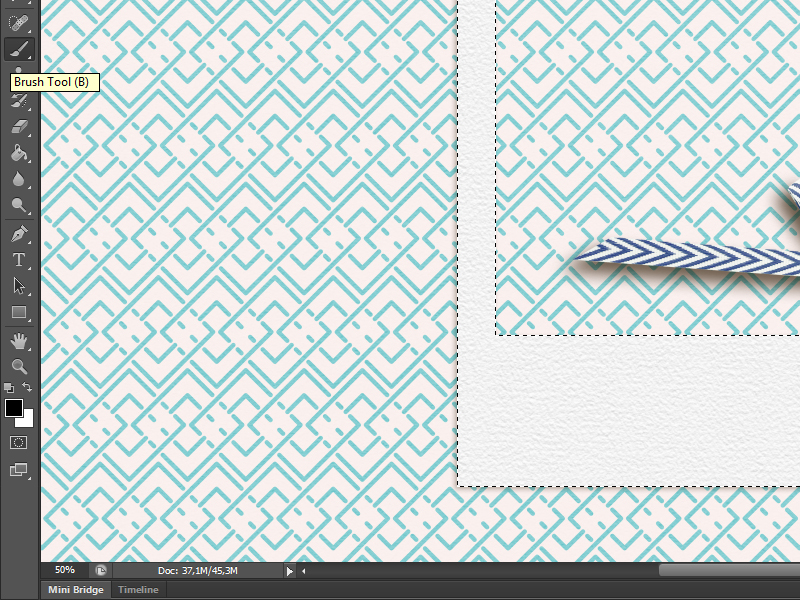
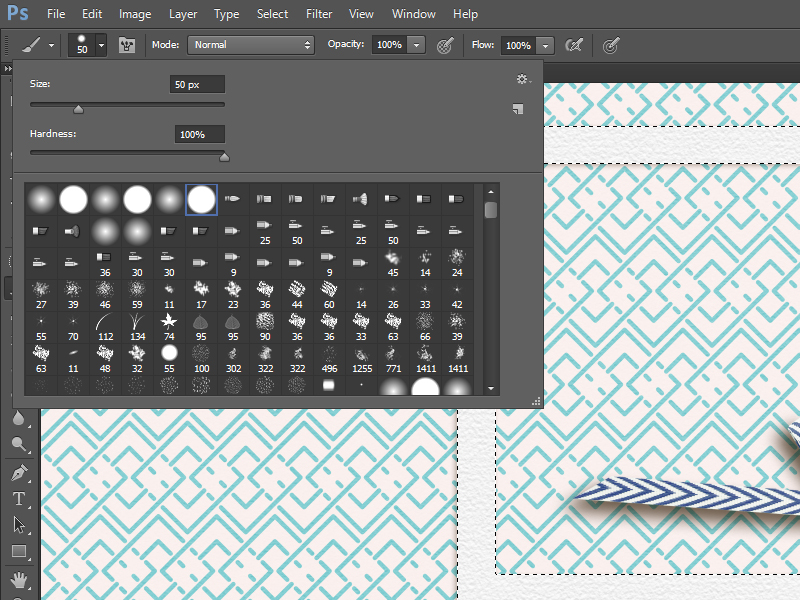
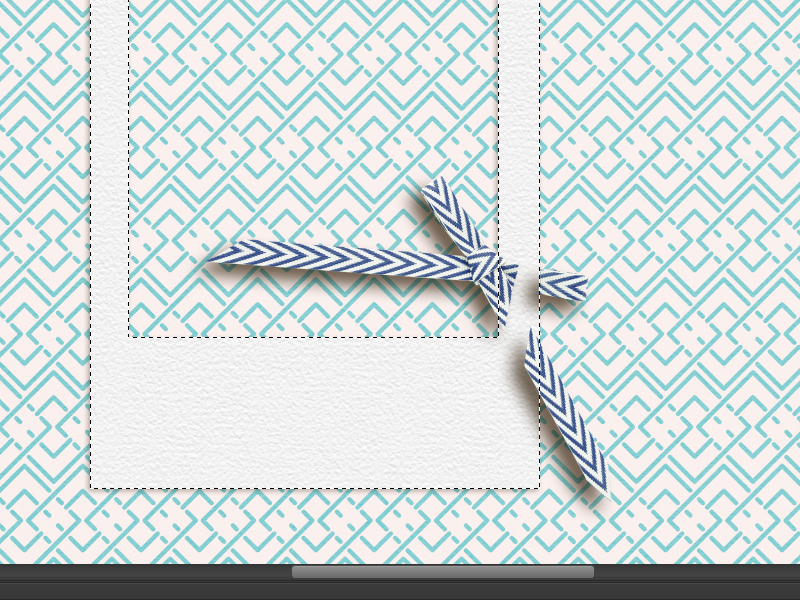
Before we go further make sure the foreground colour is set to black. Now select the brush-tool. Mine is 50px and hardness 100. Now we can remove parts of the ribbon. Just use the brush on the selected part of the ribbon and see what happens. I’ve removed a little bit as you can see….
If you are not satisfied with the result and you want the erased part of the ribbon back, this is what you do. Change the foreground colour to white. (Make sure the layer mask is still selected and make sure you still see the ‘marching ants’ (the animated outline when you select something in PS). If you don’t see then click on the layer mask and after that click on the frame thumbnail layer while holding the ctrl-key.) Now use the brush again and you will see the ribbon part you erased re-appear. That’s how easy it is. De-select the frame and you can continue with your layout. If you want a quicker way to get your ribbon back make sure the layer with the layer mask is selected. Go to layer, layer mask and click on delete.
I decided to make a little video so you can see in one go how using the layer mask works.
After writing this tutorial I noticed one thing that I wasn’t too happy with. The cast shadow from the ribbon on the frame. It is not very nice to look at so I tried a couple of things in Photoshop and here is how you can get rid of the shadow that’s cast on the frame.
The first thing that you want to do is reveal the layer effects of the ribbon layer. Just click on the little arrow next to ‘fx’ on the layer.
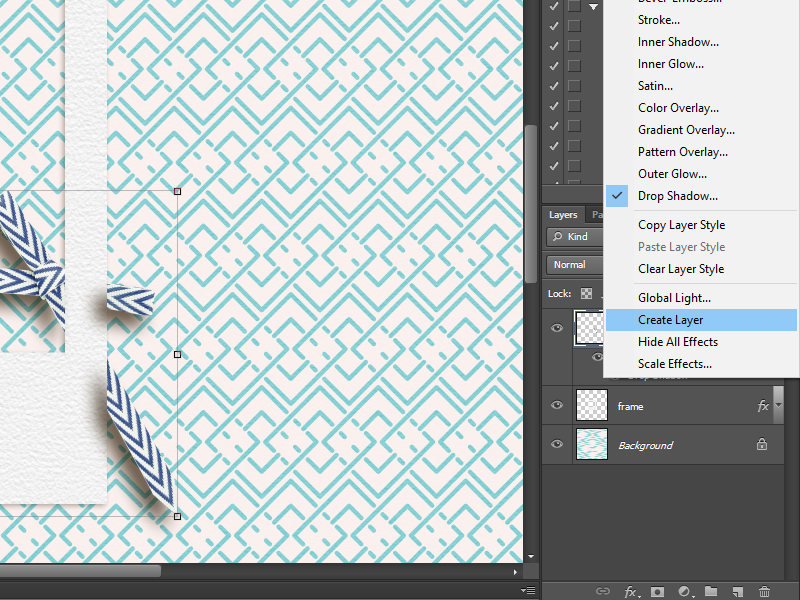
Look for the shadow effect, right click and click on ‘create layer’.
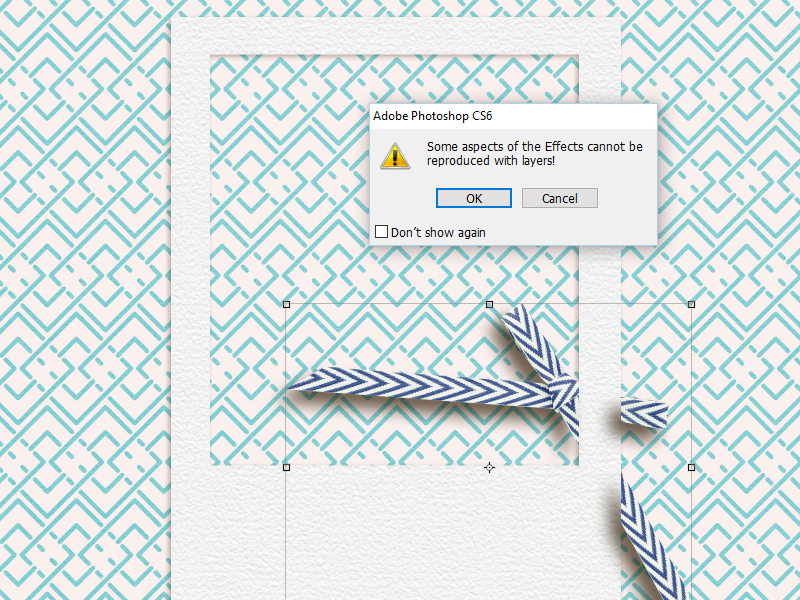
You might get this warning but just click OK.
Now select the ribbon’s Drop Shadow layer and create a layer mask. Go to layer, layer mask and click on reveal all. Now we are going to pretty much the same thing as we did with the ribbon. Make sure your foreground colour is black. Select the layer mask on the ribbon drop shadow layer. Ctrl-click on the frame layer (you will see the marching ants appear around the frame again). Select the brush and remove the shadow that is left on the frame.
De-select (ctrl-d) and you can continue the scrap your layout. Remember that you can always get the shadow back by using the brush & white foreground colour or by deleting the layer mask.
I hope you’ve learned something you didn’t know yet. I’ve used this a lot and I just love this technique.
 About the Author Biancka is a creative team member here at The Digital Press. She is a stay-at-home mom (SAHM), wife to Edwin, and mom to Jasper. She lives in the east of The Netherlands (about 30 minutes from the German border). She is addicted to scrapping, but also enjoys baking, reading books (mostly thrillers), watching her favorite TV shows, and photography.
About the Author Biancka is a creative team member here at The Digital Press. She is a stay-at-home mom (SAHM), wife to Edwin, and mom to Jasper. She lives in the east of The Netherlands (about 30 minutes from the German border). She is addicted to scrapping, but also enjoys baking, reading books (mostly thrillers), watching her favorite TV shows, and photography.