So up until this point, I have written blog posts about taking daily/weekly photos, jotting memories using various apps, and uploading and organizing your photos with keywords. Today I’d like to talk about using Smart Collections in Lightroom to organize your photos for weekly pages and putting it all together.
At the beginning of the year, in preparation for my weekly documentation of our lives, I set up Smart Collections in Lightroom, which are photo collections based on a set of rules that you define. Photos that meet those criteria you establish are automatically added to that collection. Let’s get started.
Setting Up A Collection Set
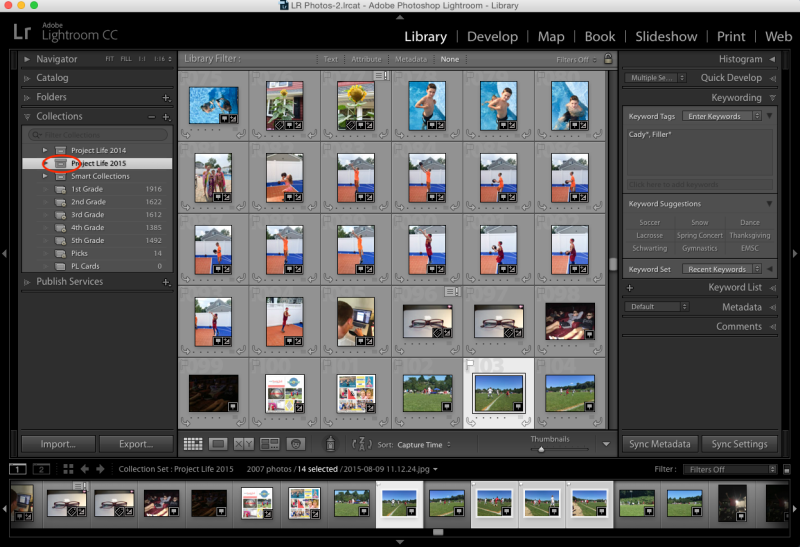
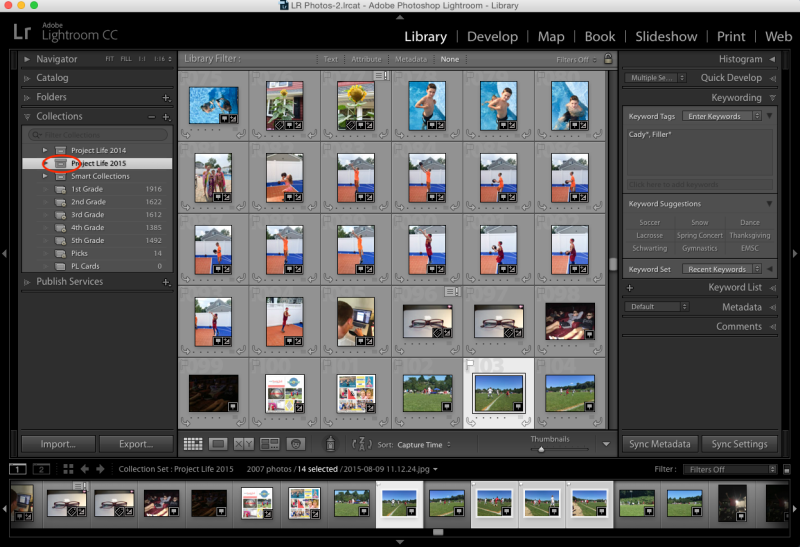
The first thing I did was set up a Collection Set called Project Life 2015. A Collection Set is container that houses Collections. Fittingly, it’s icon looks like a photo filing box.

Click on the + symbol on the Collections panel and choose Create Collection Set. Name your collection set and click Create.

Setting Up a Smart Collection
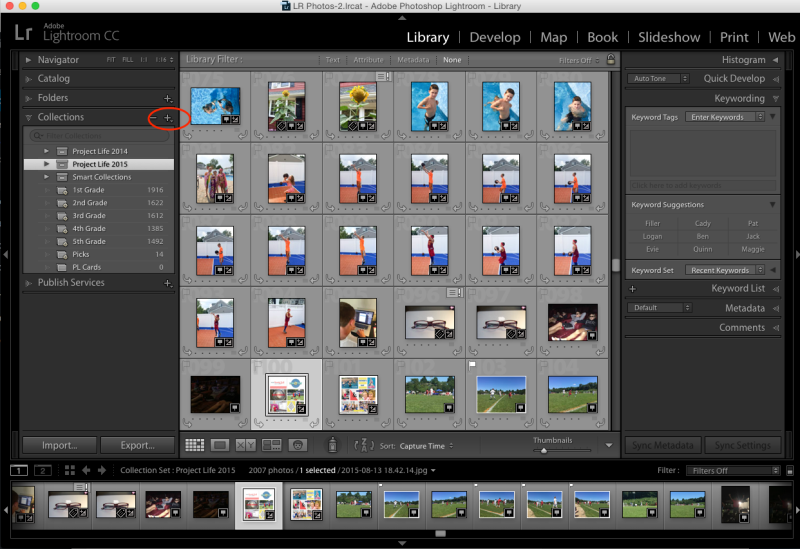
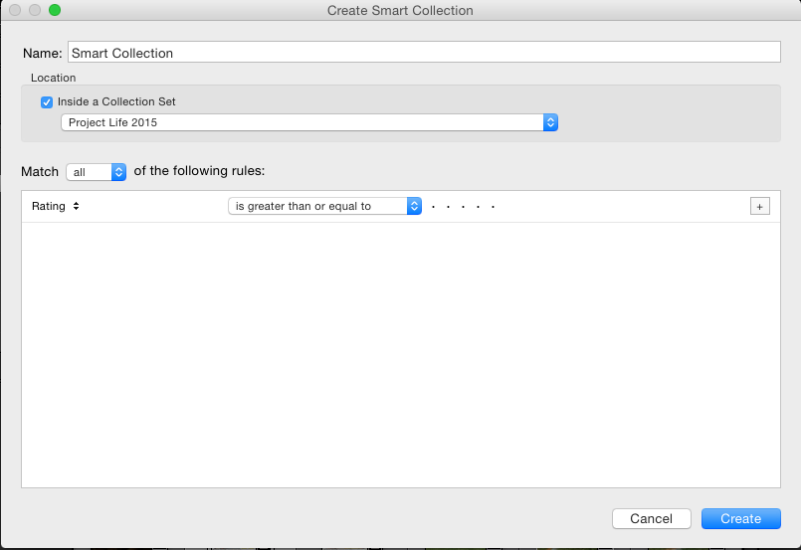
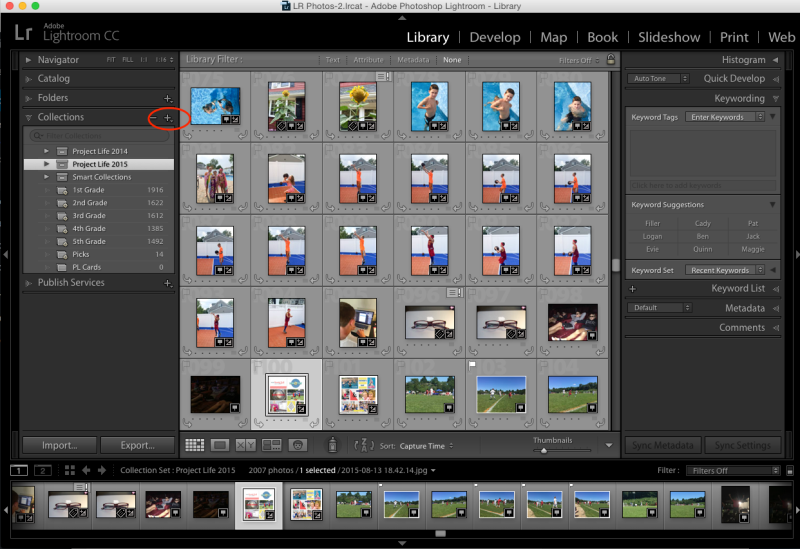
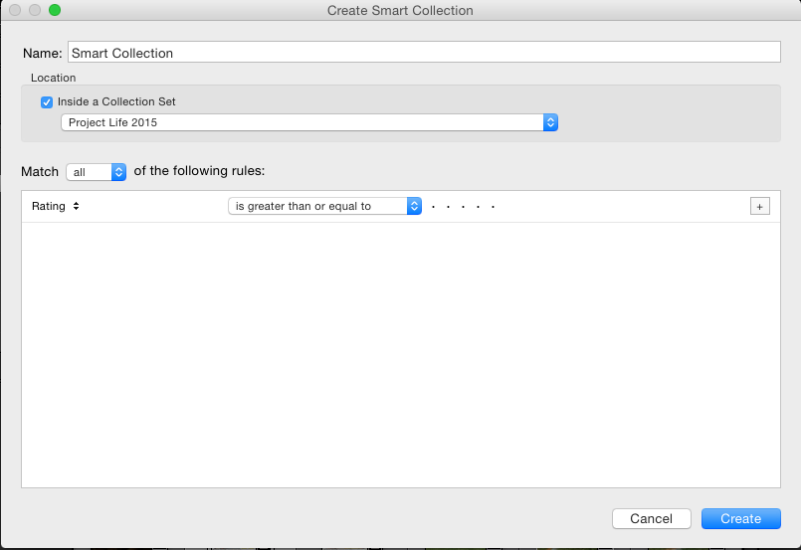
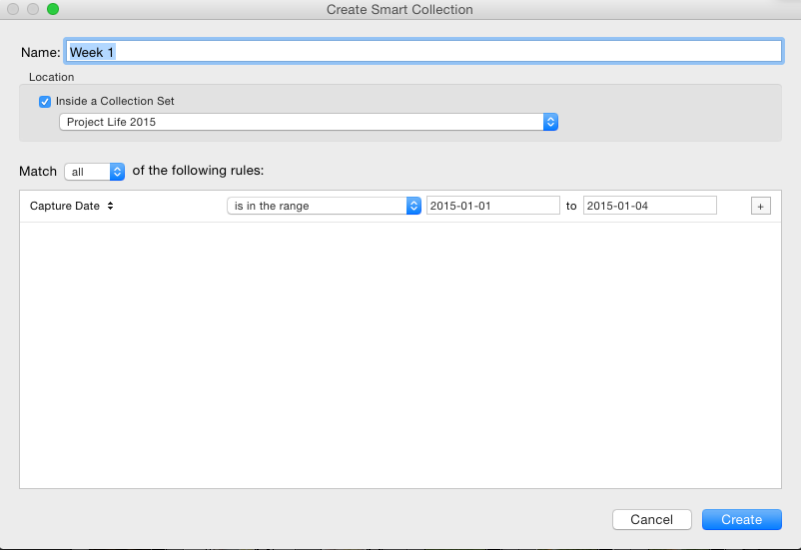
Next, I set up my first Smart Collection. Click on the name of your Collection Set so that it is highlighted and then click on the same + symbol you clicked on before. This time scroll down to Create Smart Collection. The following dialog box will pop up:

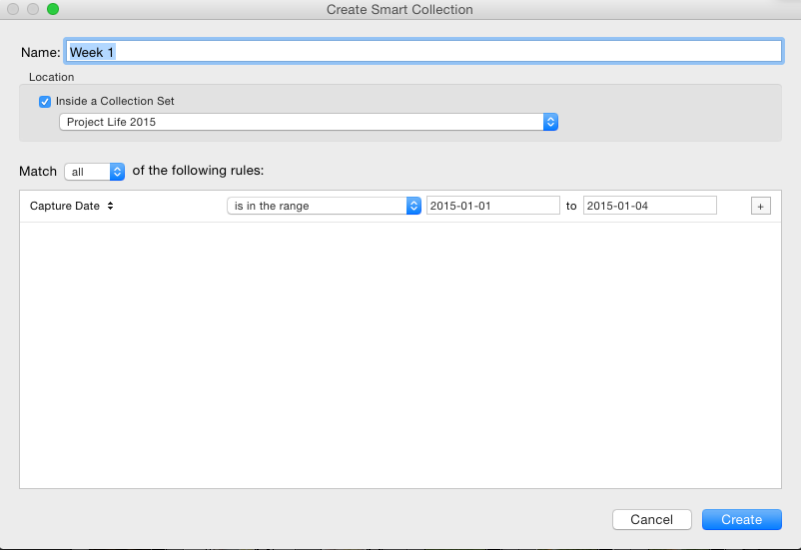
The first thing you need to do is create a name for your Smart Collection. I called mine Week 1.
Next, make sure you check off to have it located inside the Collection Set you just created. In my case, I located this Smart Collection inside the Collection Set called Project Life 2015.
Next, you need to establish the rules it will follow when deciding which photos to include in your Smart Collection. I told it to match ALL of the rules (of which there is only one in my case). That rule was that the Capture Date be during the first week of January. To do this, click where it says Rating. It will bring up a drop down menu. Scroll down to Date and then select Capture Date from the fly out menu. Then click where it says, “is” and change it to, “is in the range.” Next, input your dates.

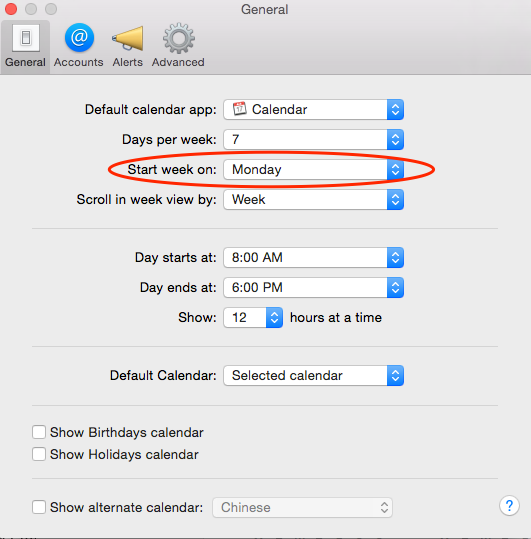
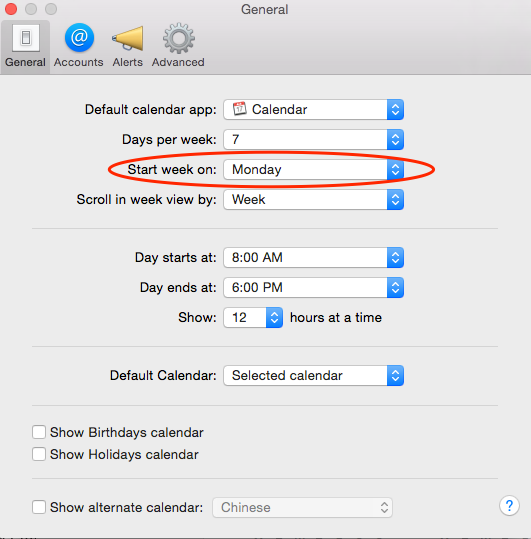
Mac User Tip: In Calendar, under preferences, you can set your calendar up to start the week on any day of your choosing. I set mine up to start on a Monday.

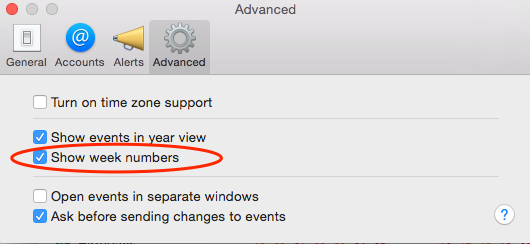
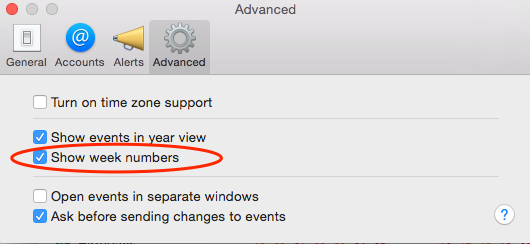
In addition, under the Advanced tab, you can check off to show week numbers. Perfect for weekly documenting!

The last Smart Collection I set up is called, “Weekly Picks.” My rules are to filter out Flagged Photos. You will see why in the next section.
Simple Steps for Pocket Scrapping: Flagging Photos
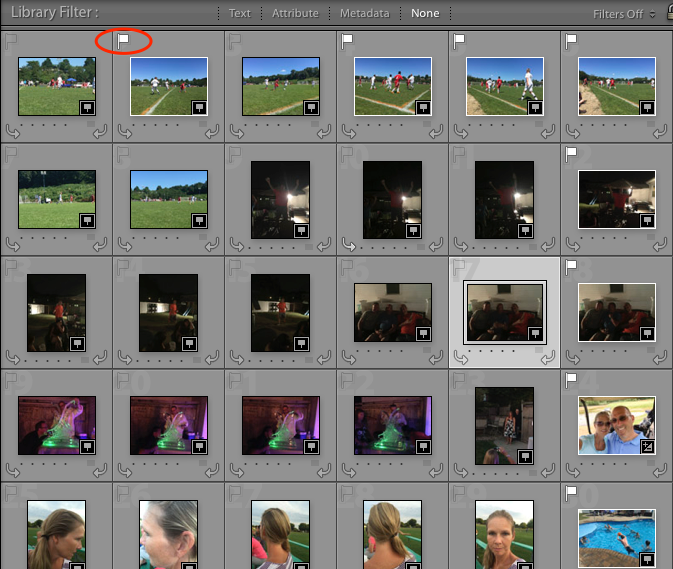
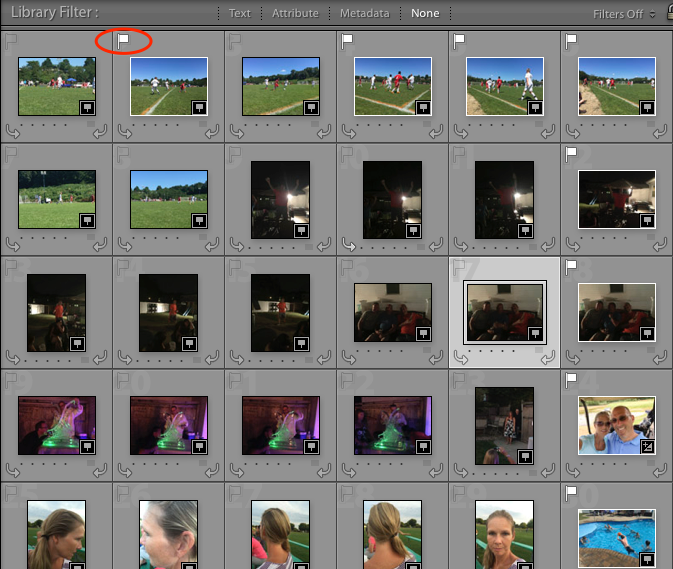
When I am ready to sit down and scrap a weekly spread, I open up Lightroom and click on the weekly folder of photos that I am up to. I scroll through the photos and flag the photos that I would like to use by pressing “P” on the keyboard to “Pick” the photos I like. A small white flag will appear above your flagged photos.

Once I flag all the photos I like, I go to my “Weekly Picks” folder and look through the photos I picked. I take a look at the number of photos I have chosen and decide whether I have too many, too little, or just right. If I think I have too many, I whittle them down a little bit more by pressing “U” on the keyboard to “Unpick” some photos. If I don’t have enough, I do a search for “Filler” photos. These are photos that can be used in any given week.
During my uploading process, I try to identify photos that are not time specific — meaning they really could be used in any weekly spread because the specific week they were taken in is not relevant. For example, this past week, my photos to choose from were pretty light, so I searched for some filler photos and found a photo of my daughter drinking milk. She drinks several cups of milk every day, so it really didn’t matter what week the photo ended up in. What mattered was that somewhere I told the story of her continued love for milk during this stage in her life.
Exporting Photos
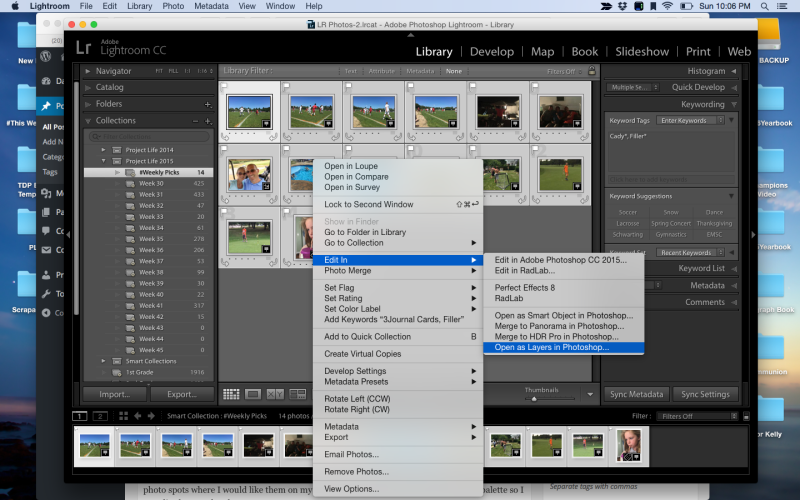
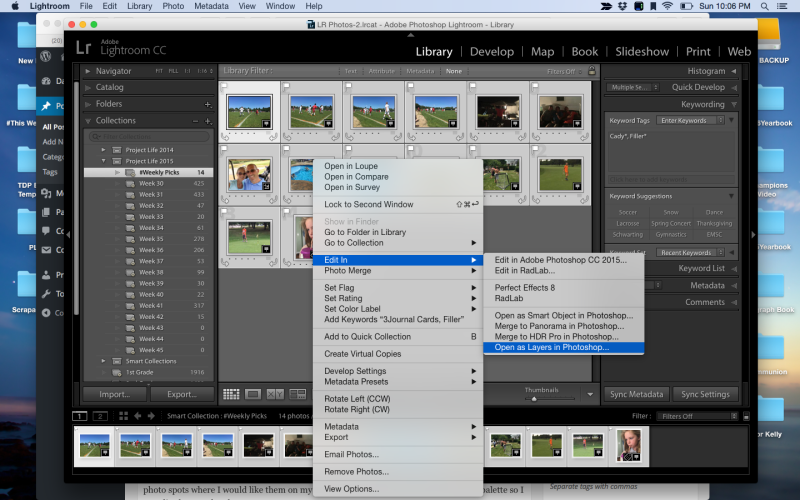
The next step I take is to export the photos to Photoshop. In Lightroom, select all the photos you have flagged and right click on one of the photos. Scroll down to Edit In>Open as Layers in Photoshop.

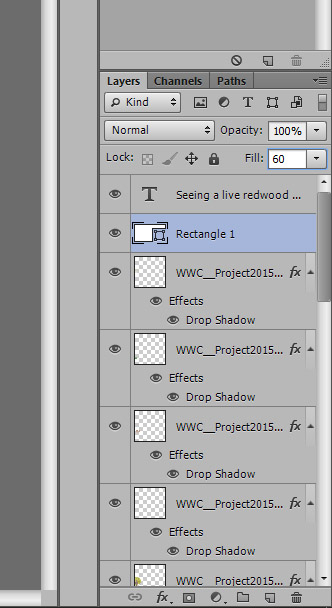
This will open a new document in Photoshop with all of the photos in that one document on separate layers. All of the layers will be highlighted. Using the move tool, I click and drag all the layers over onto the template I am using. I then move the layers around on my template to the photo spots where I would like them on my template. Then I do the same in my layers palette so I can clip them to the photo spots.
Adding Journal Cards and Embellishments
The next step is to add my Weekly Calendar Card and Journal Cards. Then I add any other embellishments. (Though, honestly, I keep my layouts pretty simple. It’s all about the documenting for me.)
Saving
The final step is to save my layout. I save a .PSD version and a full resolution .JPG version. The .PSD version is in case I need to make any changes and the .JPG version is for printing. I also have to save web versions for uploading to galleries, but once they are uploaded, I delete these versions.
And that’s all there is to it. By following these steps week in and week out, it has really sped up my process and that’s what I need to do in order to keep up with such an ambitious project. Hopefully these tips will help you in your process or inspire you to give it a shot next year. I can say with certainty, my kids LOVE seeing their lives documented with such detail.
Happy scrapping!

About the Author: Jen is a member of the Pocket Team at The Digital Press. Having scrapped digitally for many years, she has come to embrace the simplicity of Pocket Scrapping since it fits more easily into her busy lifestyle of shuttling her three children from field to field. When she is not on the computer, you will find her working out or really doing anything else she can besides cooking, cleaning and doing laundry.





 About the author: Donna Espiritu is a mom to a little girl who just turned 1 year old and wife to a very supportive husband. She is currently living in the Kingdom of Saudi Arabia with them. When she is not scrapbooking, she likes to read books/e-books (sci-fi/romantic/time-travel) or watching old episodes of some of her favorite TV shows.
About the author: Donna Espiritu is a mom to a little girl who just turned 1 year old and wife to a very supportive husband. She is currently living in the Kingdom of Saudi Arabia with them. When she is not scrapbooking, she likes to read books/e-books (sci-fi/romantic/time-travel) or watching old episodes of some of her favorite TV shows.