
“I want to do (or continue with) Project Life® but…”
If you’ve ever said either of these phrases to yourself, then this series is for you. (And don’t tell anyone, but this series is for me too!)
Project Life® or the more generic, Pocket Scrapping, is a way of scrapbooking that is supposed to simplify the process of documenting the everyday moments that make up your beautifully imperfect, perfect life. However, so many people feel it is too difficult to start or maintain. Huh?! That is the antithesis of why it was created! So, when I was thinking of what to write about, I asked myself how I can help others overcome their hurdles to starting or sticking with Pocket Scrapping. And this series was born. So let’s start from the beginning.
In order to document the everyday, one of two things must happen first: you must take photos of your everyday life and/or, you must journal about your everyday life. Ideally, you would do both. To some that is a lot of work. And to most there doesn’t seem to be enough excitement to warrant documentation. And that’s ok! It’s not about documenting an exciting life. It’s about documenting YOUR life. And believe me, to your family, that is exciting enough!
So, I’d like to offer a few of the more popular methods for taking photos and journaling everyday.
The No Frills Way
The best camera is the one you have with you. You’ve heard it said over and over again. And it really is true. And let’s face it, today’s phone cameras really are pretty good. So if your phone is the only camera you have, go ahead and snap some photos with it. Then do yourself a favor and delete some of them. My iPhone 6+ has an incredible burst feature, but do I really need 20 identical pictures of my daughter picking a flower? Take the photos, view them and then delete them. Right away. And if you can’t get to it right away, do it while you are waiting to pick your child up from school, while in the checkout lane at the supermarket or while at the doctor. Find your down time and use it.
Of course, you can also use your big girl (boy) camera — your dSLR. Same rules apply. Take at least one photo every day and delete your duplicates. If you don’t do this in camera, I will be talking about doing this using your computer next month when we talk about getting your photos off your phone and camera and onto the computer.
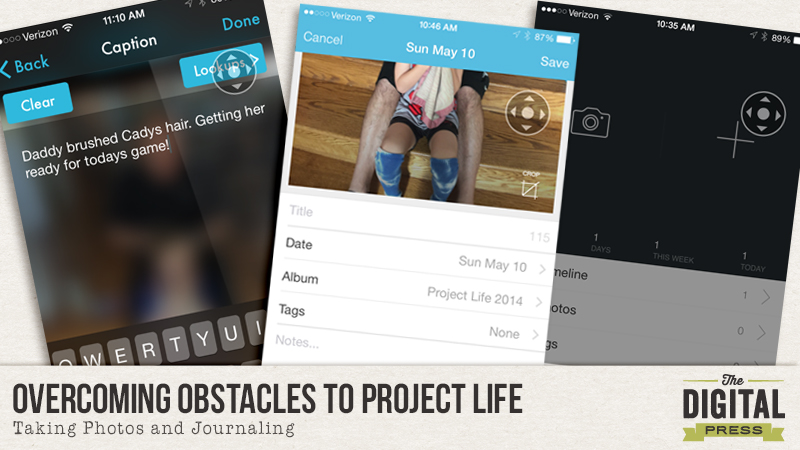
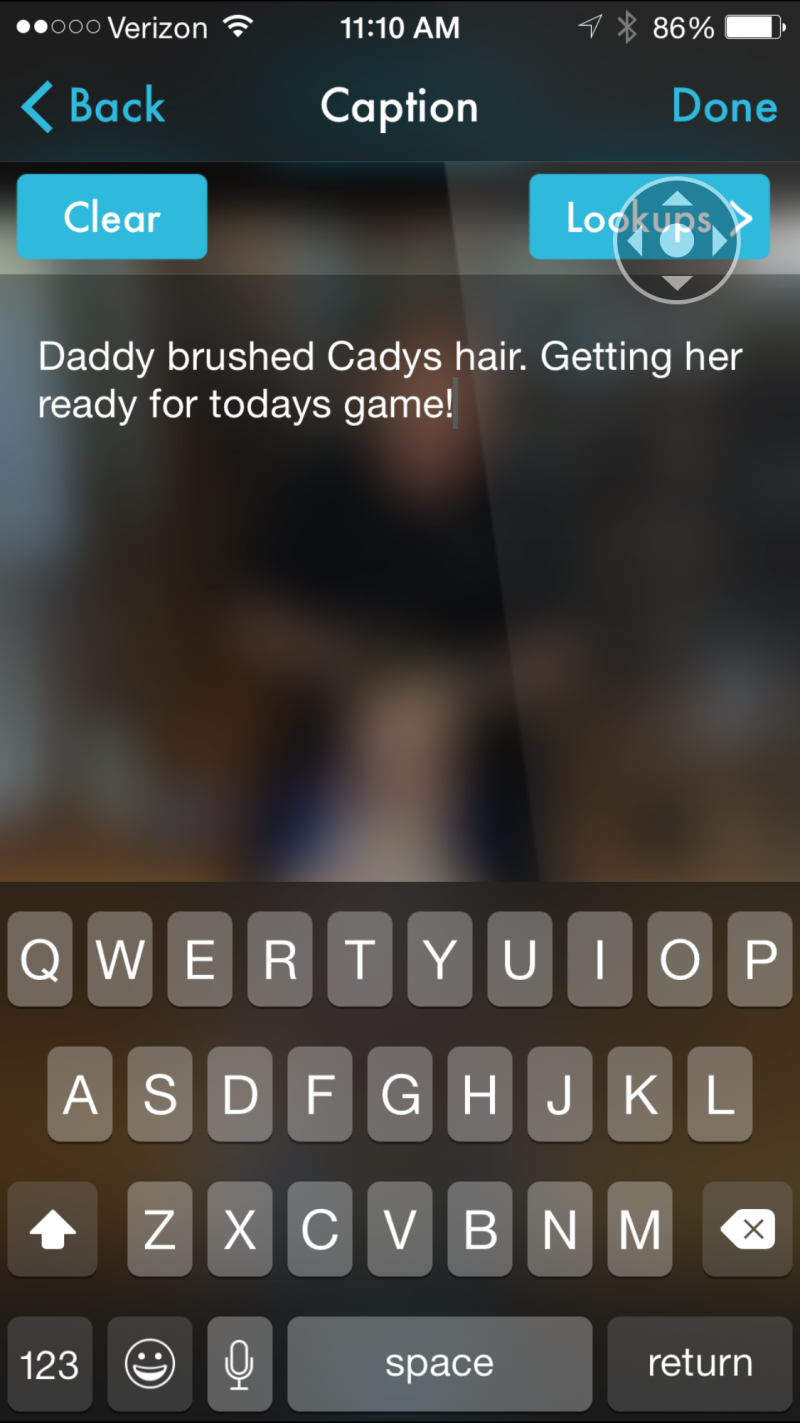
Once you take a photo, you may want to jot a note about it. Unfortunately, the iPhone does not allow for this without the use of a third party app. After much research, I finally found one called Photogene 4 which allows you to very easily modify the IPTC data on your iPhone’s photo. The IPTC data is where you can add a caption to your photo. So even if you never scrap the photo, the story is always attached to it. (Bonus: Photogene 4 is also a pretty good photo editor as well.)
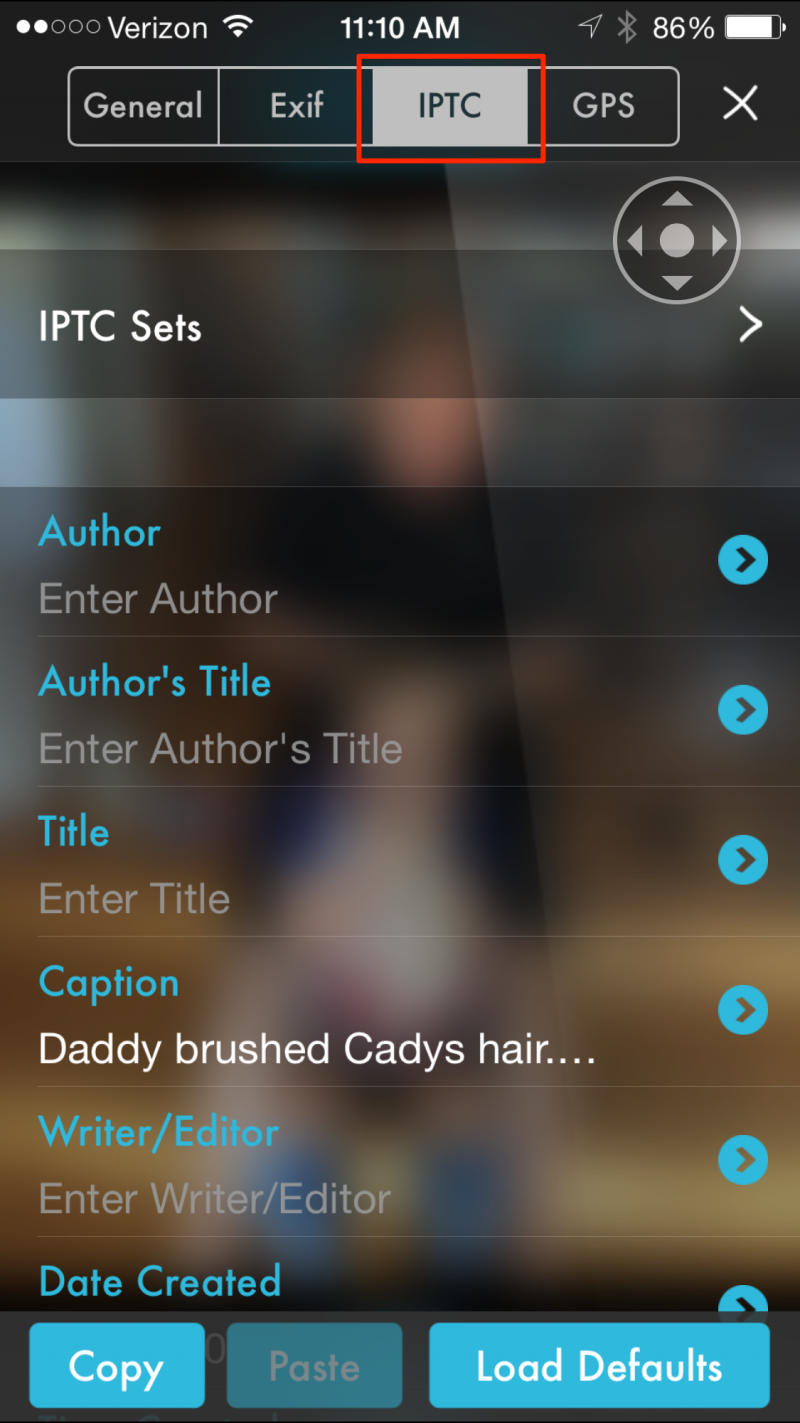
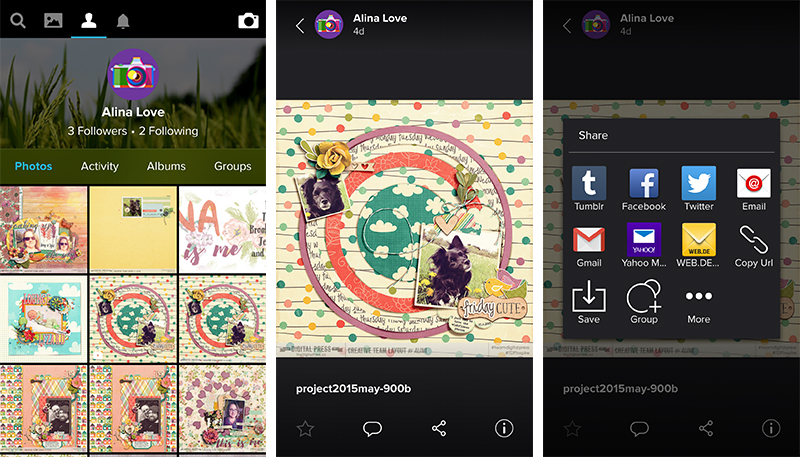
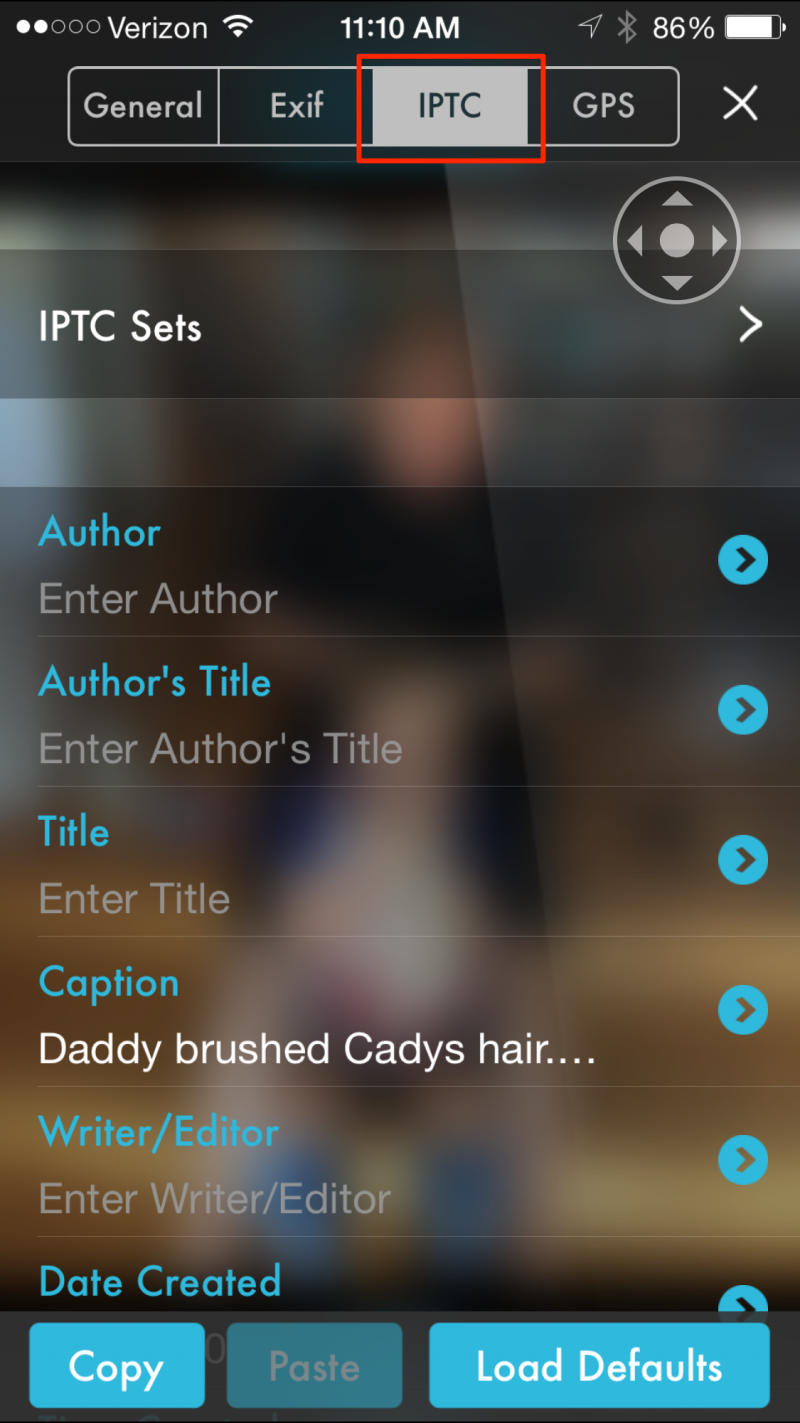
Once you open a photo to use in Photogene 4, in order to edit the IPTC metadata, you need to click on the second icon to the right of the wrench.

Then you can click on the tab that says, IPTC.

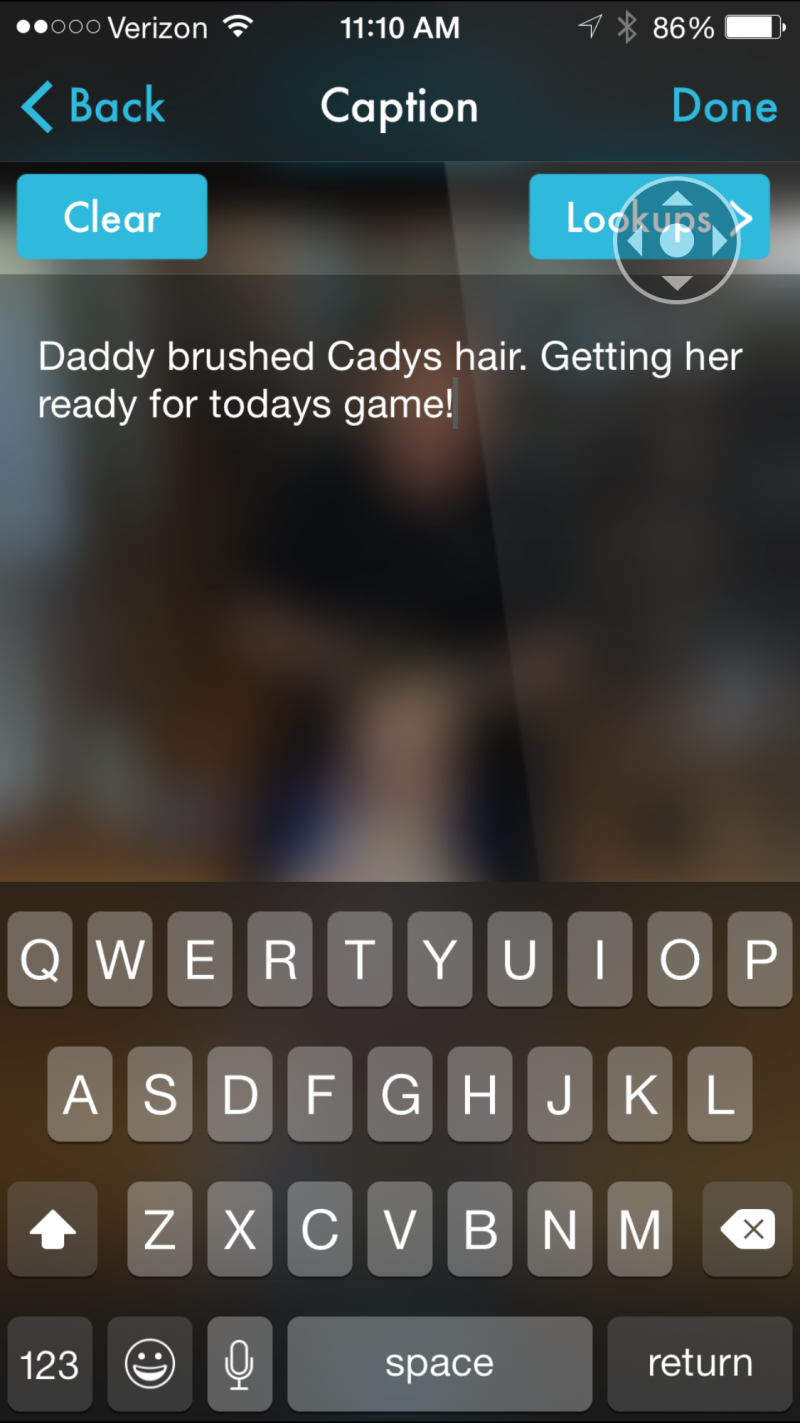
And then you can type in your photo’s story.

Now, onto journaling. A really basic way to journal using your phone is to use the native calendar that comes with it. On my phone, I can just add a calendar entry titled, “Today,” set the time to “All Day,” and under the Notes section, type in any interesting thoughts about the day. I don’t have to type in what I did, because it’s all in the calendar already. You can also do the same on your desktop calendar if you prefer. While this method does not tell the story of individual photos, it does allow you paint an overall picture of the day or tell the stories that don’t have photos to go with them.
The App Way
Yes. There is an app for that. There is an app for everything. Two of the best apps (imho) for combining photos and stories on an iPhone are Day One and Collect.
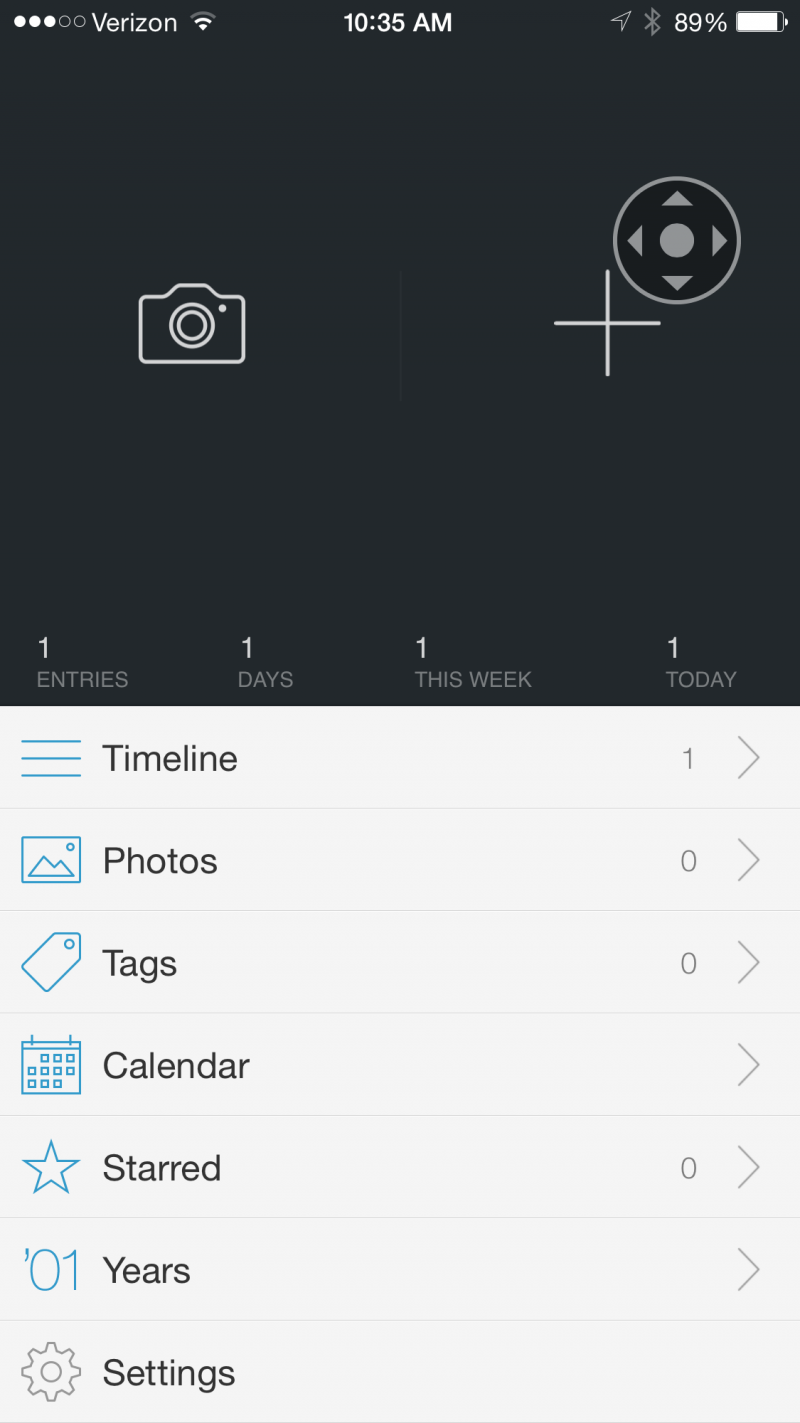
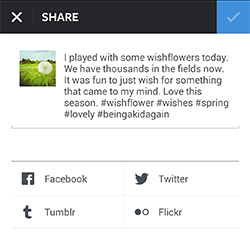
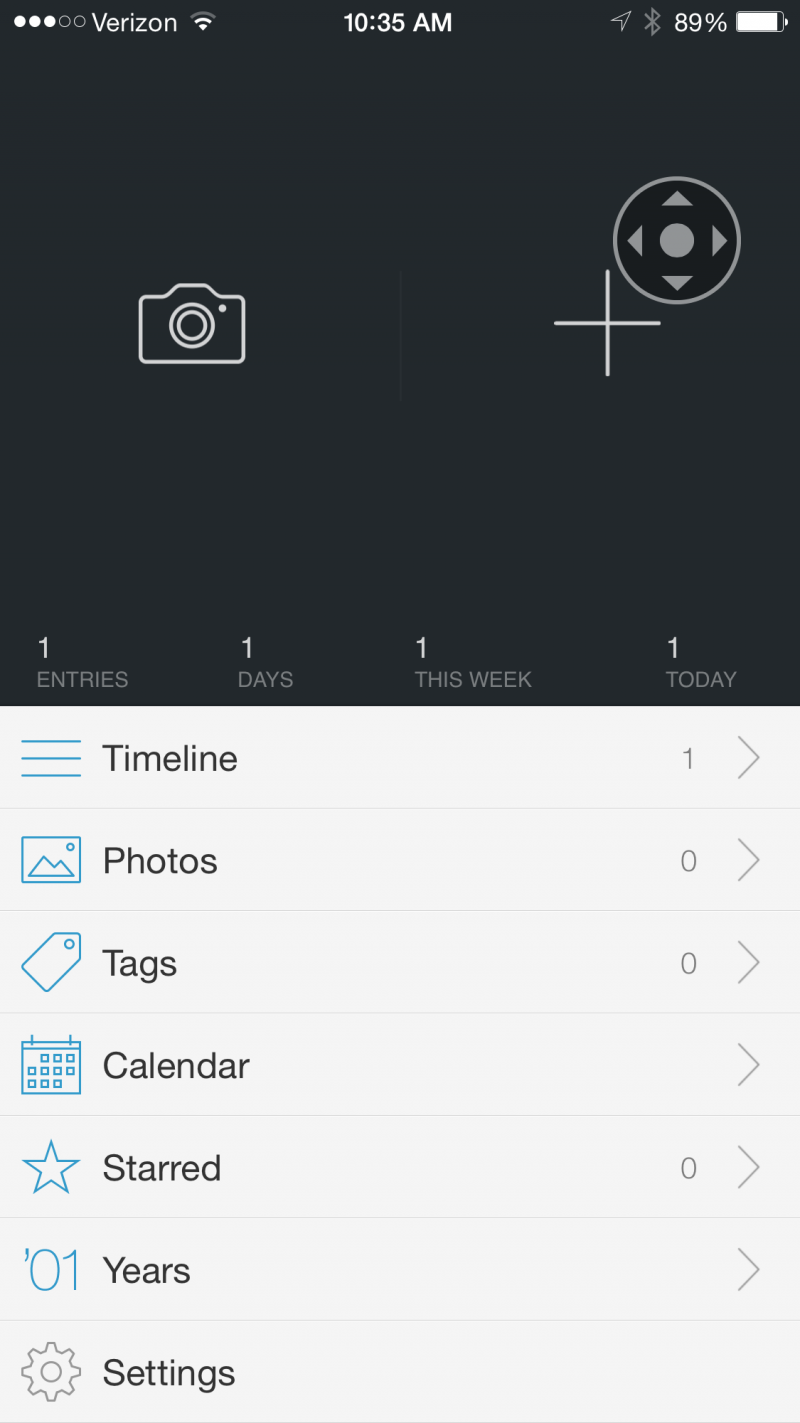
Day One is an iPhone and desktop app that will prompt you on both of your devices to journal about your day at a time specified by you. I have mine set to the end of the day so that if when it alerts me, I haven’t yet taken a photo, I can quickly take one to represent the day. When you open the app, you are met with two large icons: a camera and a plus sign.

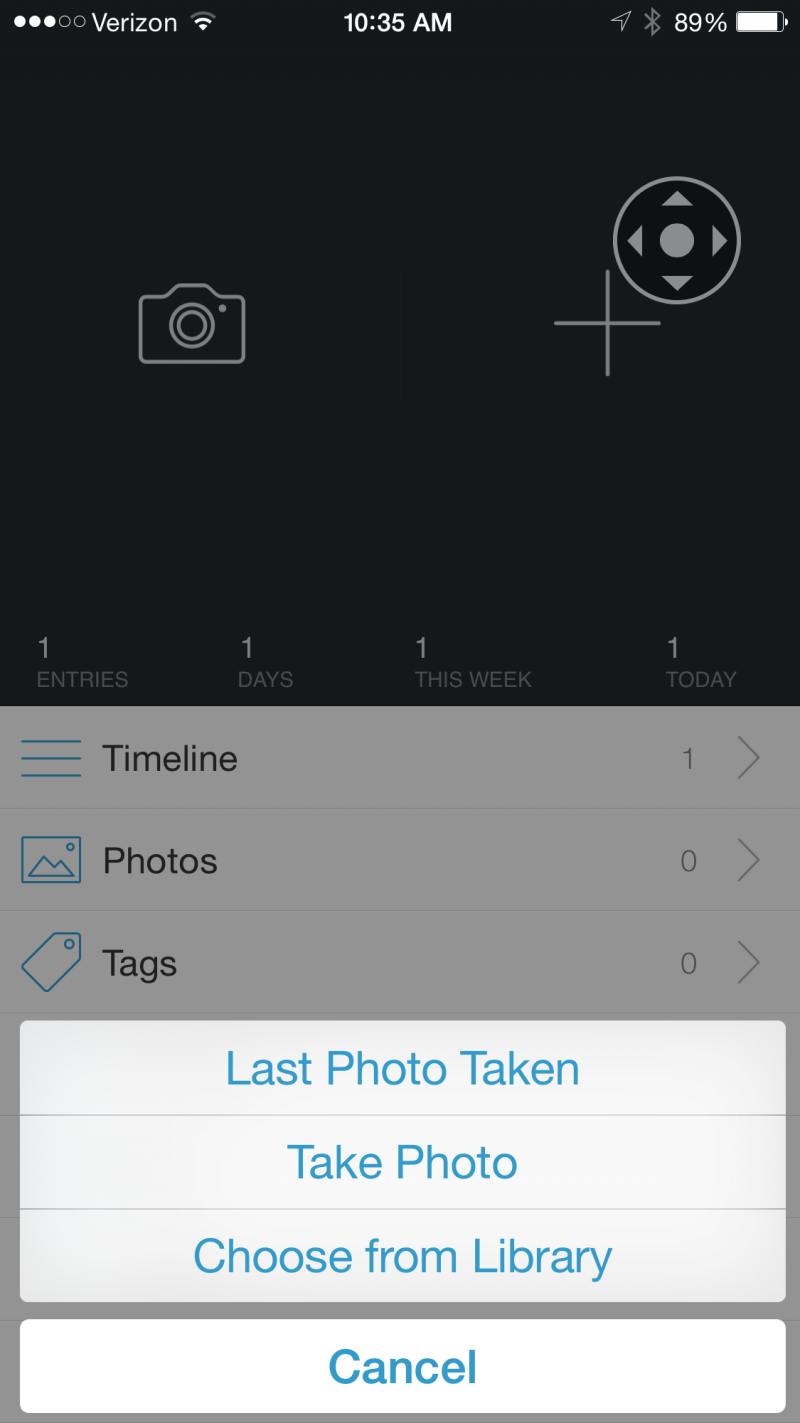
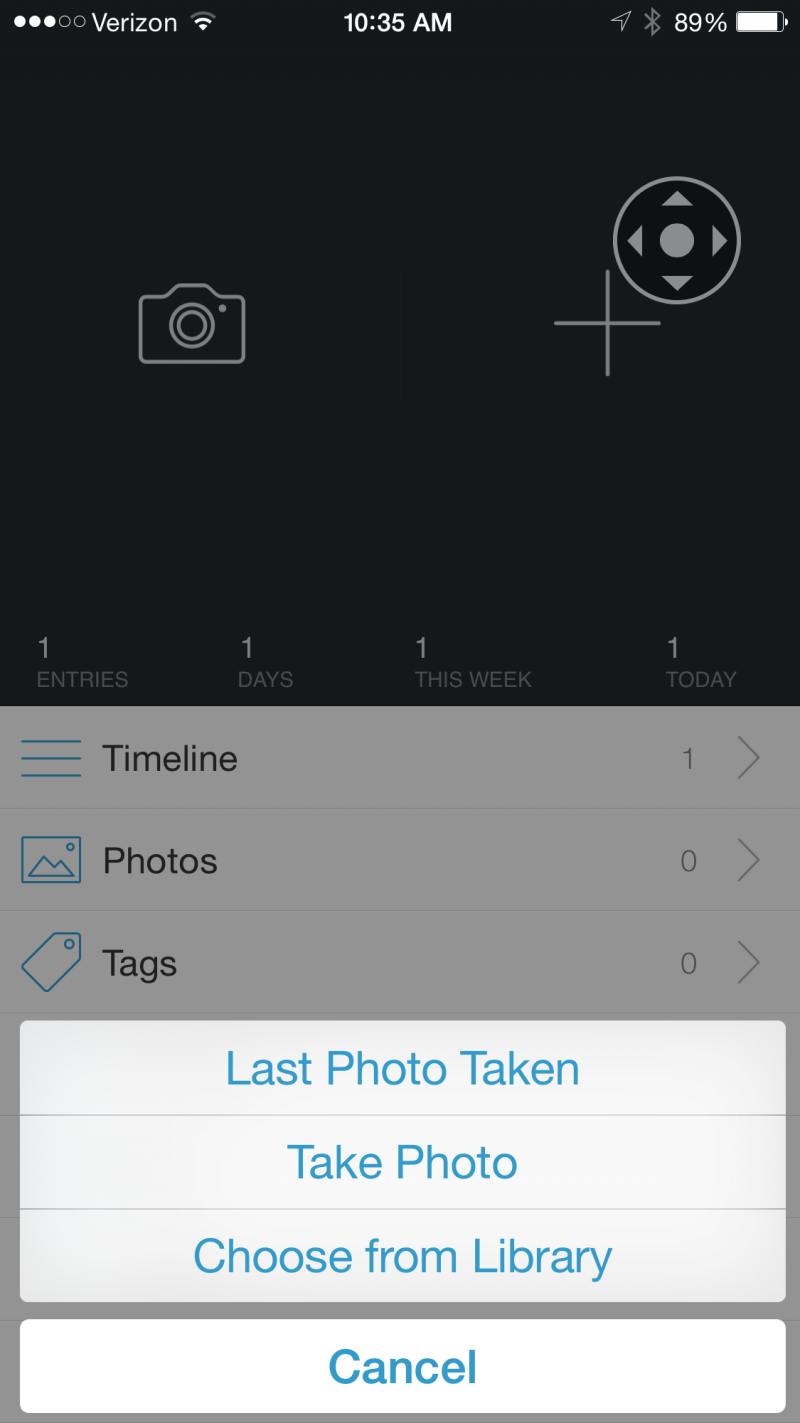
Clicking the camera gives you the option to use the last photo taken, take a photo or choose from your photo library.

Once you choose or take a photo, you will be prompted to journal about it. And that photo and journal entry will be added to that day.
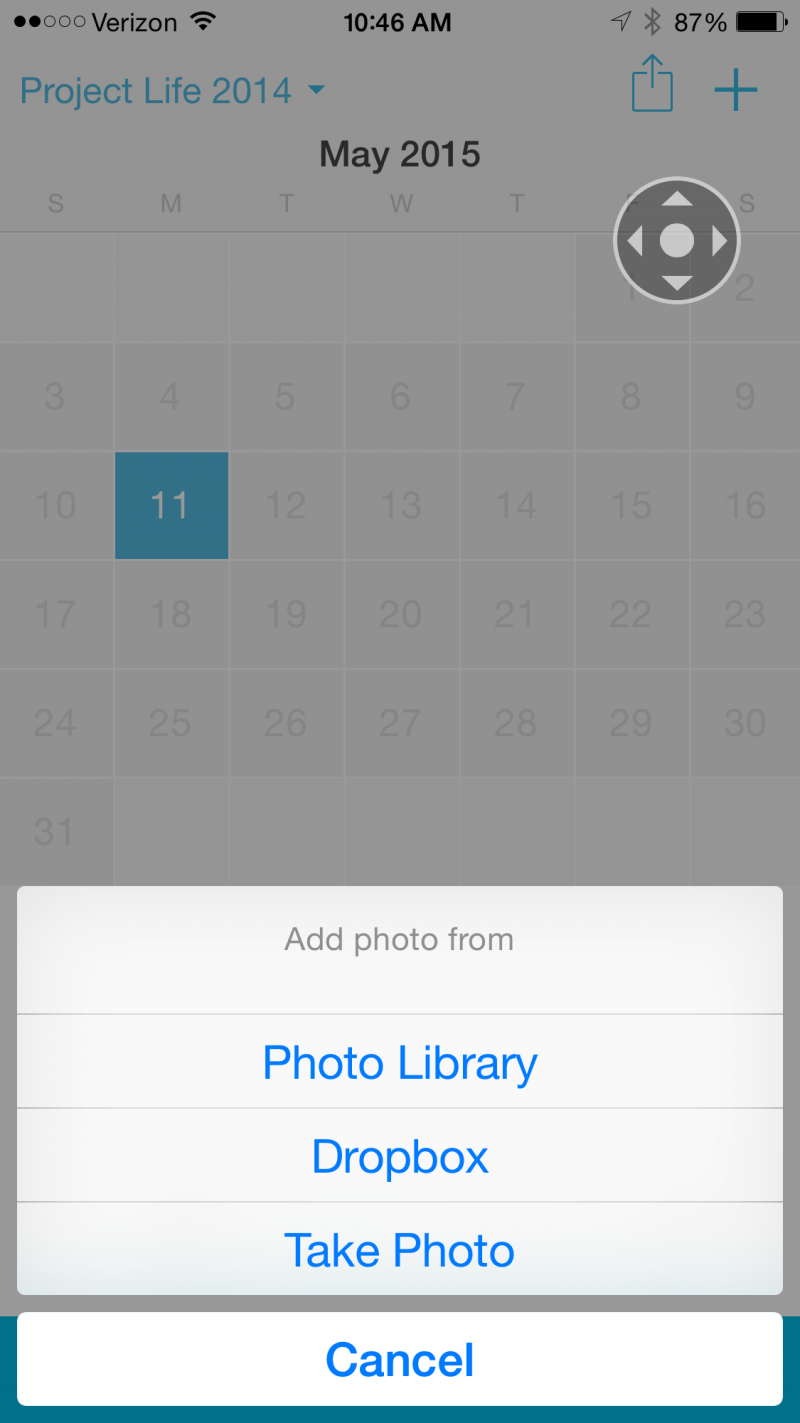
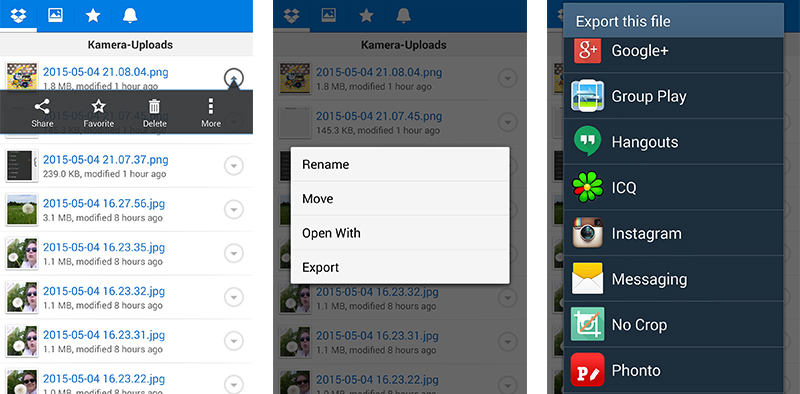
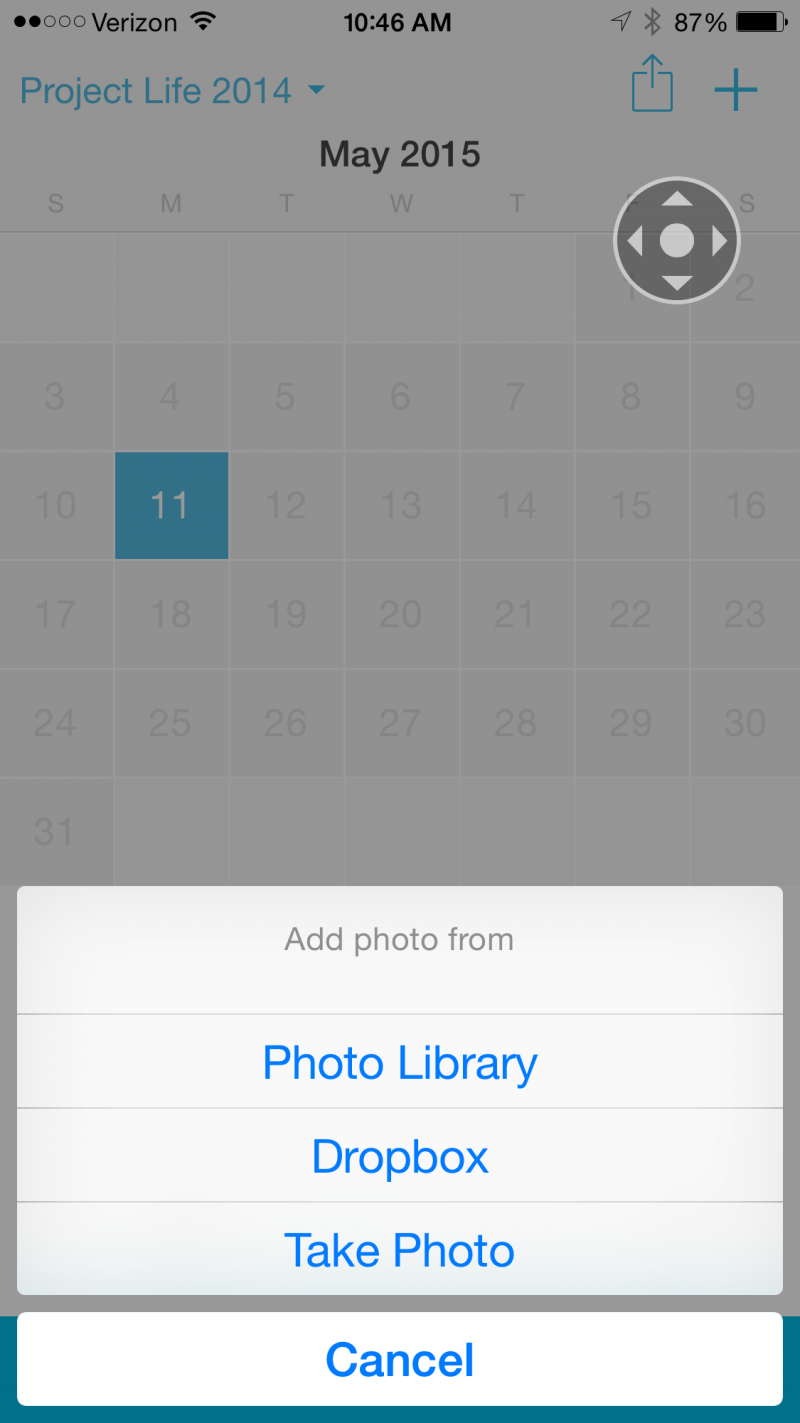
Collect is also an iPhone app. Again, it is super easy to use. Once you open it, the home screen looks like a calendar. When you select the date, a menu pops up asking you whether you want to access your photo library, dropbox, or take a photo.

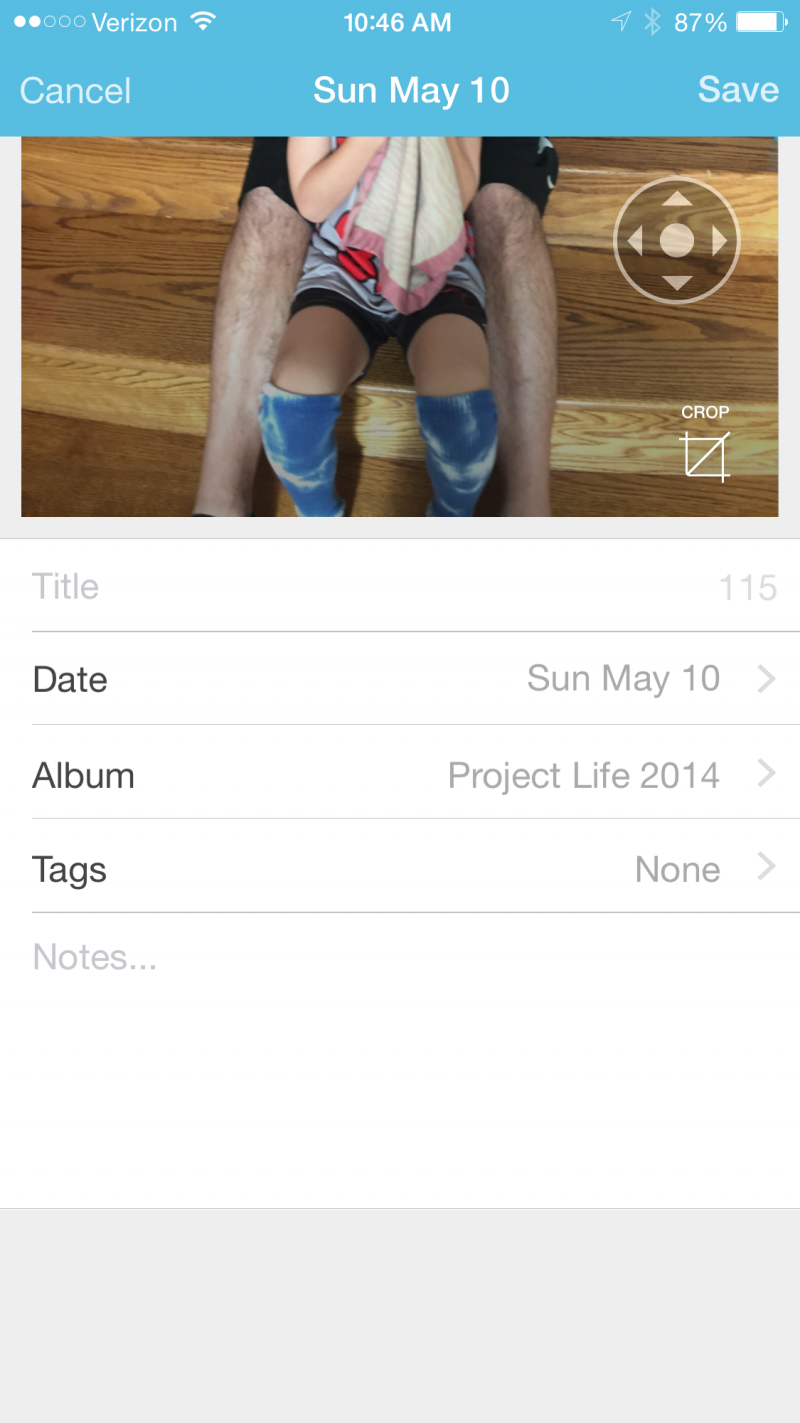
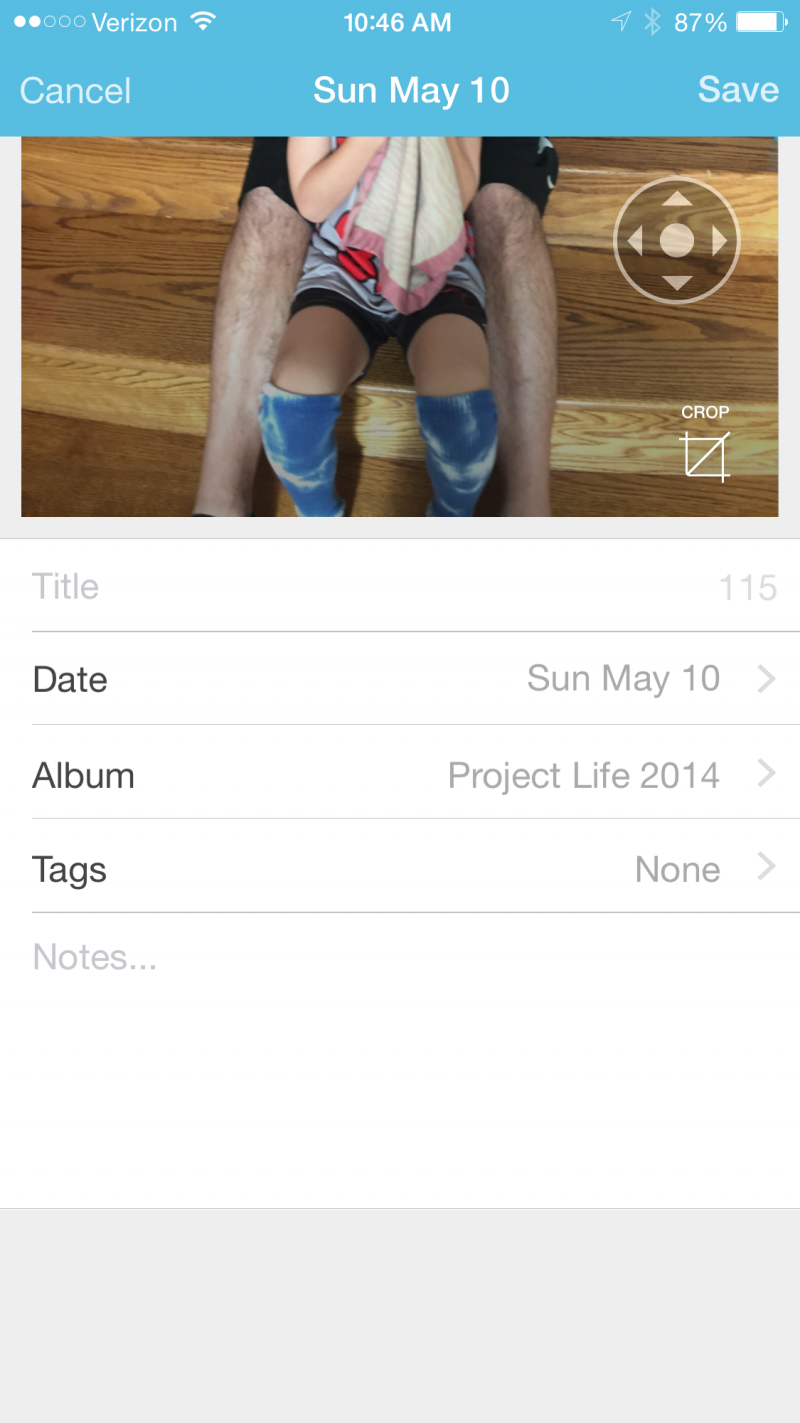
Once you add a photo to the date, you are given the option to add notes to it.

And finally, for iPhone and Android users, another app that works similarly is Diario, which is also available on your PC and Mac Desktop. (Although I have never tried it personally.)
Photo A Day
Perhaps the hardest hurdle to overcome is figuring out what to take photos of. Some days are easy and others are more difficult and this is where the beauty of documenting your everyday life comes in. It’s finding interest in the mundane. I get my inspiration from other Pocket Scrapbookers. I find looking at their pages and following their blogs very helpful. In addition, there are a lot of Photo A Day prompts out there. Some of my favorites are:
And that leads me to my purpose for this blog series. I’d like all of us at The Digital Press who are working on documenting our everyday lives to support each other. Let’s share with each other what and how we are documenting our every day, every day. We have started a thread in our forum, which you can find here, to do just that. Let’s help each other tell our stories. Let’s give each other the push we need to take a photo every day (or almost every day) and let’s tell a story every day. Each day, check into the forum and tell us what you took a photo of and what story you told. If you want to share the actual photo, that’s even better, but you don’t have to. But please do stop in and support your fellow scrappers by sharing your strategies for success.
And be sure to stop by next month when I share how to get your photos off your camera and onto your computer.
 Jen is a member of the Pocket Team at The Digital Press. Having scrapped digitally for many years, she has come to embrace the simplicity of Pocket Scrapping since it fits more easily into her busy lifestyle of shuttling her three children from field to field. When she is not on the computer, you will find her working out or really doing anything else she can besides cooking, cleaning and doing laundry.
Jen is a member of the Pocket Team at The Digital Press. Having scrapped digitally for many years, she has come to embrace the simplicity of Pocket Scrapping since it fits more easily into her busy lifestyle of shuttling her three children from field to field. When she is not on the computer, you will find her working out or really doing anything else she can besides cooking, cleaning and doing laundry.
 About the Author : Bao is a Creative Team member at The Digital Press. She has been a digiscrapper for about ten years now. She joined The Digital Press in March and enjoys being active on the site. Her style tends to be clean & simple. Most of the the time she scraps her family’s photos. She loves, however, to scrap other subjects such as flowers, nature, the environment, foods … She says hello to all of you from her big island named Madagascar, and feel blessed to live there.
About the Author : Bao is a Creative Team member at The Digital Press. She has been a digiscrapper for about ten years now. She joined The Digital Press in March and enjoys being active on the site. Her style tends to be clean & simple. Most of the the time she scraps her family’s photos. She loves, however, to scrap other subjects such as flowers, nature, the environment, foods … She says hello to all of you from her big island named Madagascar, and feel blessed to live there.